Photo Index Widget
This widget automatically show pictures attached to the Items of the blogs/collections of your site in a wide variety of ways. All you need to do is set the parameters below to make it behave as you need to.
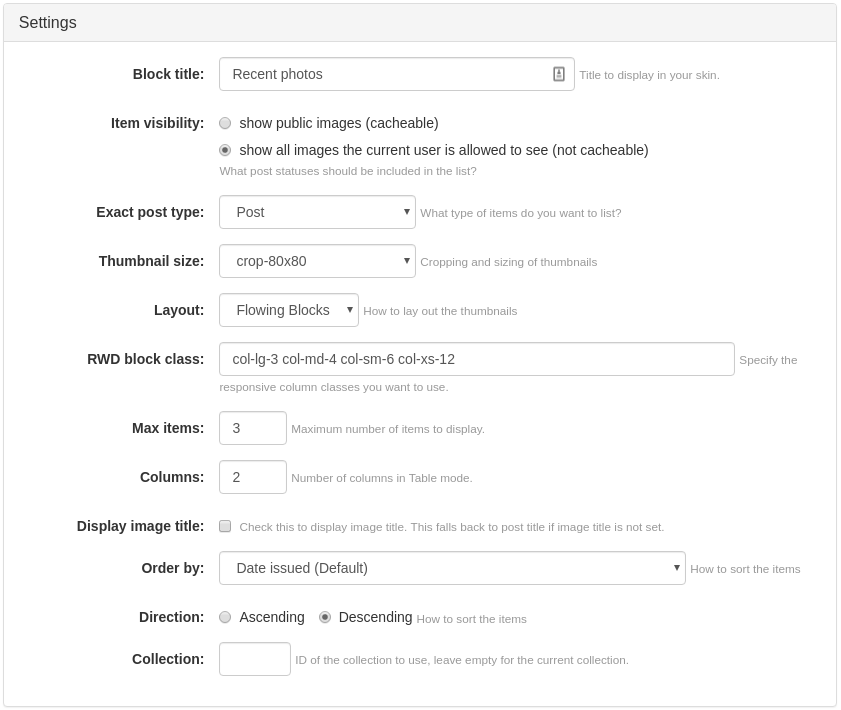
Settings

- Block title: Title to display in your skin.
- Item visibility: include all the posts or only those that the current user is allowed to see.
- Exact post type: What kind of items do you want to list? Only items of the selected type will be included in the list of pictures to be shown.
- Thumbnail size: the thumbnail will be adjusted according to the selected option. To know more about those options, please go to this page: Image Sizes.
- Layout: How to layout the thumbnails. There are several layouts available:
- RWD Blocks: this layout arranges the pictures using responsive columns.
- Flowing Blocks: this layout arranges the pictures in as many columns as defined in the Columns parameter below.
- List: this layout displays the images in a vertical list, each one of them below of the previous one
- Table: this layout arranges the pictures in a table with as many columns as defined in the Columns parameter below.
- RWD block class: specify the classes that will be used by the responsive column.
- Max items: Maximum number of items to display.
- Columns: Display pictures next to each other up to this number.
- Display image title: When this is checked, the Long title field (for details, please see this: File properties) of the given file is displayed as its caption. If it is not defined, the item's title is displayed instead.
- Order by: How to sort the items.
- Direction: Set the ordering direction. The options are: 1) Lowest to highest (Ascending) or 2) Highest to lowest (Descending).
- Collection: IDs of the collections to use, leave empty for the current blog. Separate multiple collection IDs with commas. If no pictures are found in those collections, the widget will not be displayed at all.

