disp = download
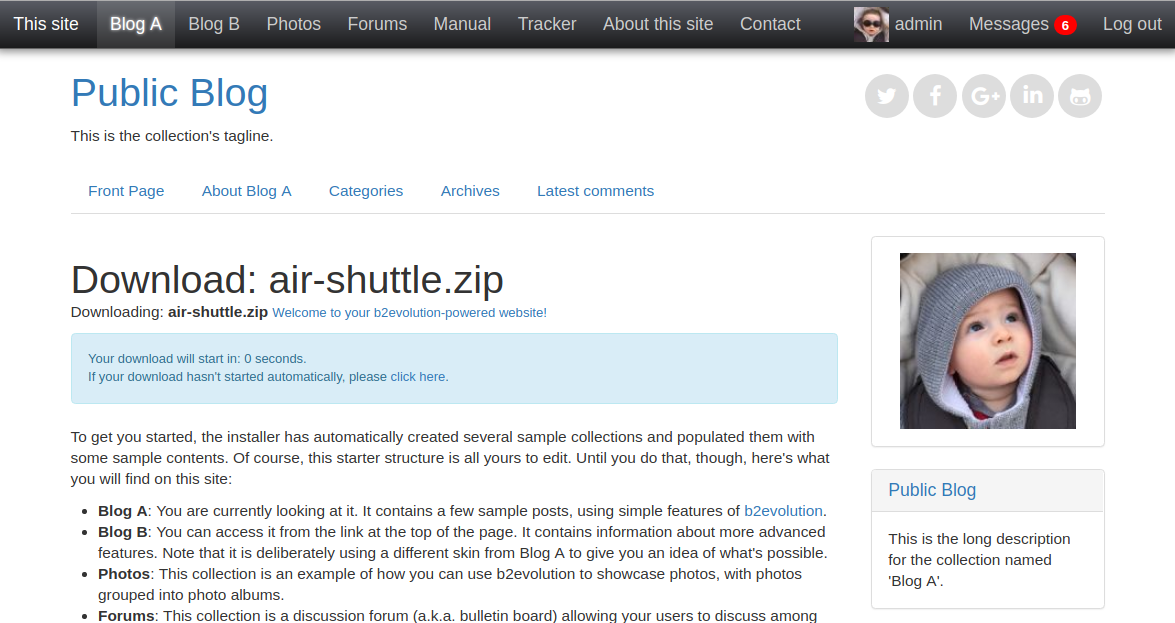
This Disp is used to download a file which is attached to a Item/Post.
It will display a countdown before starting the actual download in order to let the user back-out before transferring a large file over the Internet.
The content of the post that appears after [teaserbreak] is also shown by default.
This, of course, only applies as long as the particular skin you are using doesn’t completely override the behavior of b2evolution’s default disp=download handler.
Default Container and Widgets
By default, this disp does not display a specific widget container. Yours may look different depending on the particular skin in use, the widgets currently installed and how they are configured.
Download Counter
This disp will increase the download counter for the file being downloaded. You can view the total number of downloads for each file in the The File Manager when you enable its display in the Display Settings (b2evo v 6.7.1+).
_download.disp.php file in the currently used skin’s folder.