- b2evolution CMS User Manual
- Front-office Reference
- Collection Types
- Anatomy of a Collection
Anatomy of a Collection
A content management system (CMS), like b2evolution, helps you manage your website by encapsulating different elements in easy to edit blocks. This makes it possible to change parts of your Collection without messing up the other parts. To better understand how this works, it is important to understand the anatomy of a collection.
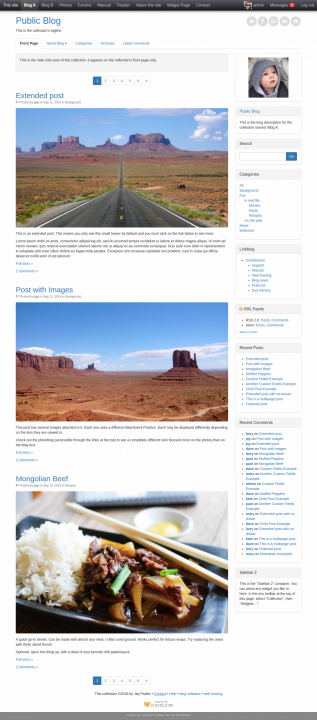
Collection Title
The title is the name of your collection. The title can be changed at anytime through the back-office. Depending on the skin, after changing the collection title, the new title should show up immediately on your collection. The collection title is used by search engines when linking to the front page of your collection. Keep in mind that most search engines only display the first 60 - 65 characters of the title, so a shorter title is preferred.
Collection Tagline
The tagline is a short description of your collection. In most skins, the tagline is displayed directly below the collection title.
Menus
Menus provide an easy way for users to navigate through your collection. Menu locations can change depending on the skin. Most skins have two default menus: the collections menu and the site menu.
Collections Menu
The collections menu contains links to all of the public collections managed under a single b2evolution installation.
Individual collections can be excluded from the collections menu through the back-office setting "Show in front-office list" found in the List of Collections panel under the Collections > [Collection Name] > Settings > General tab.
Site Menu
Each collection also has a site menu with links to your pages and other areas. Site menus can be edited in the back-office under the Collections > [Collection Name] > Widgets tab.
Sidebar
The sidebar is a narrow strip on the right and/or left side of the collection that can be customized by adding and removing widgets. Among other things, the sidebar can contain navigation links, links to external sites, advertising, categories and links to your collection’s feeds. It is fully customizable through the back-office in the Collections > [Collection Name] > Widgets tab.
You can control how many sidebars appear on the site and on which side of the collection they appear in the back-office under the Collections > [Collection Name] > Skin tab. Different skins have different levels of customization. Click on "Use a different skin" to see all the skins available for your collection.
Widgets
A widget is a small application that can be used to add various functionalities to your collection. With b2evolution you have access to dozens of customizable widgets, which can be incorporated into different areas of your collection, depending on the chosen skin. You can manage widgets through the back-office in the Collections > [Collection Name] > Widgets tab.
Search
The search bar is a widget that allows visitors to find specific information on your site.
Categories
Categories are one of many ways to add organization to collection posts. Descriptive categories also help search engines find your collection content. Each category has its own page that lists all posts in that category. Categories can be added while writing a post or can be added later by editing the post.
Visitors access the category page by clicking the category name, either in the collection post or in the category list in the sidebar.
Categories can be managed in the back-office under the Collections > [Collection Name] > Categories tab.
RSS or Atom Feed
RSS and Atom feeds provide a way for you to syndicate your collection. They export your collection content into a standardized format that can be read by feed aggregators. The XML Feeds (RSS/Atom) Widget is used by default to display RSS feeds in your site.
Posts
Items or Posts are dated content that are organized in reverse chronological order by default. To create a new post, click the "+ Post" button on the admin bar or go to Collections > [Collection Name] > Posts > Posts tab in the back-office and click "+ Post".
Post Title
The post title is a short description of the content of the post. A good post title should be creative and informative. When a search engine lists the post in its results, the post title is what shows up with a link to your site. Since search engines only show a maximum of 60 - 65 characters of the title, it is a good idea to keep the title relatively short.
Post Teaser
The post teaser is a short section of content that appears on pages listing posts. The teaser is the content at the beginning of the post before the [teaserbreak] tag. To display the entire post without a teaser, do not include a [teaserbreak] tag in the post.
Post Body
The post body contains the main content of the post. You can use the b2evolution WYSIWYG editor or the HTML editor to format content and add media, such as images and video.
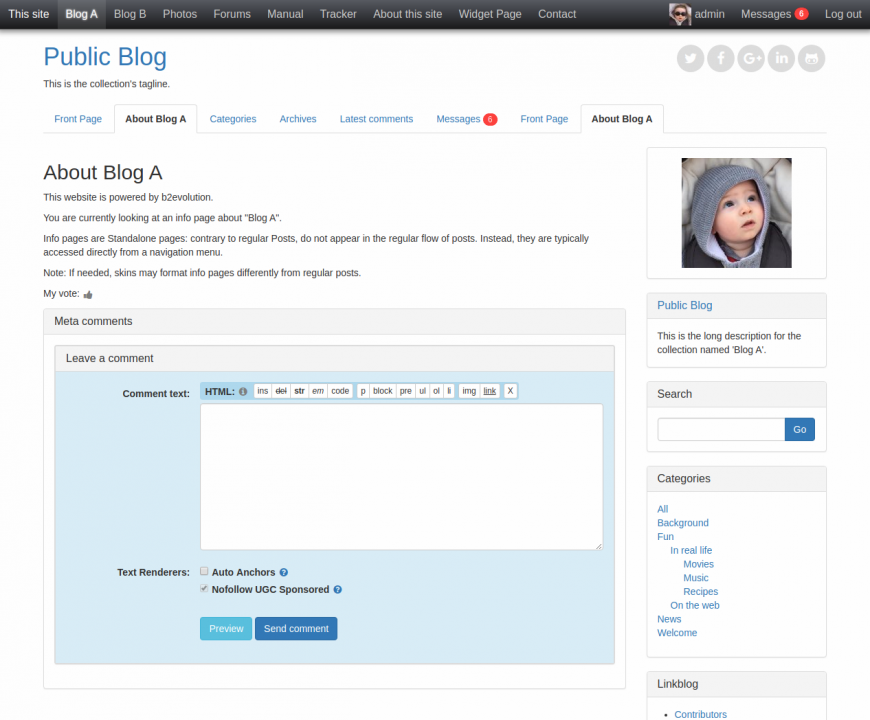
Pages
Unlike posts, pages are not dated. They are primarily used to provide fixed or static information, such as an About Page or a Contact Page. Pages can be displayed in the navigation menu by adding the Simple Page List Widget to the menu. To create a new page go to the Collections > [Collection Name] > Contents > Pages tab in the back-office and click the "+ Standalone page" button.
Page Title
The page title is what appears in the navigation menu. It will also show up in search engine results. The page title should be brief and informative.
Page Body
While pages are static, the content they contain can still be dynamic. An example of a page that has dynamic content is the Home Page. This page updates whenever new posts are created. Page content is formatted using the same WYSIWYG or HTML editor used for posts.
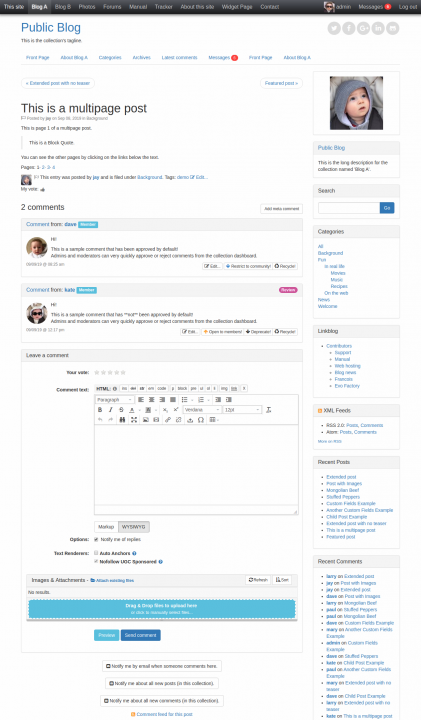
Comments
Comments are a way for your visitors to interact with your collection. Comments can be turned off for individual posts and pages by editing the post or page and changing the settings in the Feedback Options Panel panel under the Collections > [Collection Name] > Features > Comments tab.
Comments can be managed in the back-office under the Collections > [Collection Name] > Comments tab.
Copyright
The copyright notice is a message that appears at the bottom of each page to inform the user who owns the copyright on your collection’s content. This notice can be modified in the back-office through the "Blog footer" setting found under the Collections > [Collection Name] > Features > Meta data tab.