Widget List
Widgets are basically anything that allows you to perform a specific function or access a specific service. Widgets can be an application, a web component, a little block of text or anything that can be displayed in certain areas (containers) in your blog. More detailed information about widgets can be found in the Widgets page.
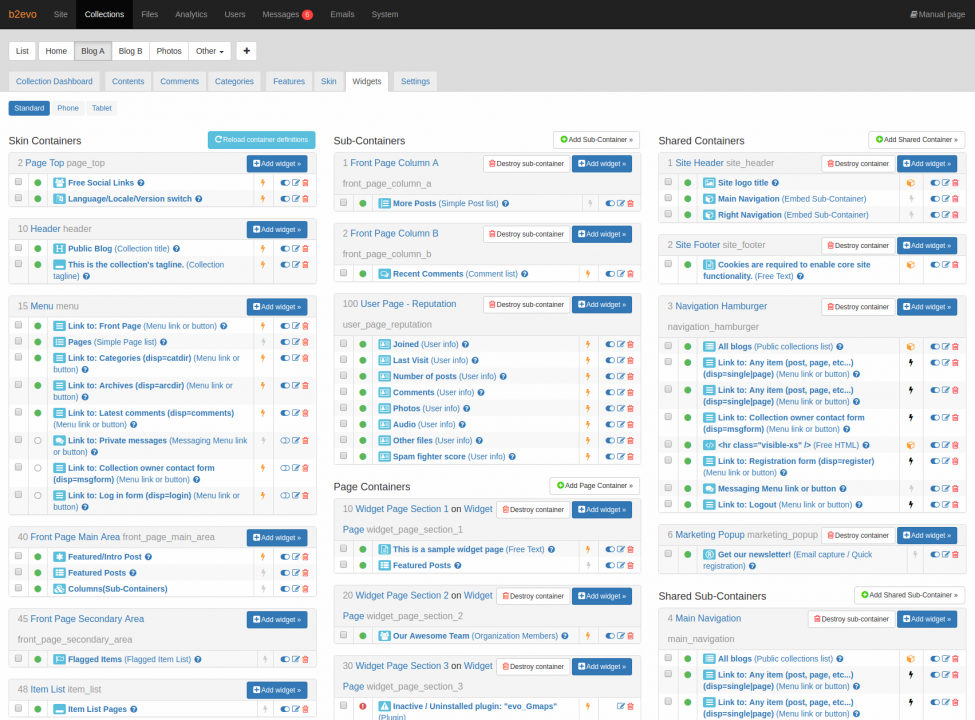
- Skin Containers will be the general page content for that Collection.
- Sub-Containers can be used inside some Skin Containers.
- Page Containers are used by Widget Pages. Each of these containers appears only on a single page.
- Shared Containers are more for site-wide use, like items that could be in the header, footer or used for main navigation or navigation for some collections but not all.

Your b2evolution skins have the ability to handle widgets. Each skin defines a number of containers. Each container can then receive widgets.
Some skins will have more containers than others. Also, within a specific skin, some templates (displays) may have a specific container and not others. For example, a skin may have a sidebar container on the front page template, but not on the single post view template.
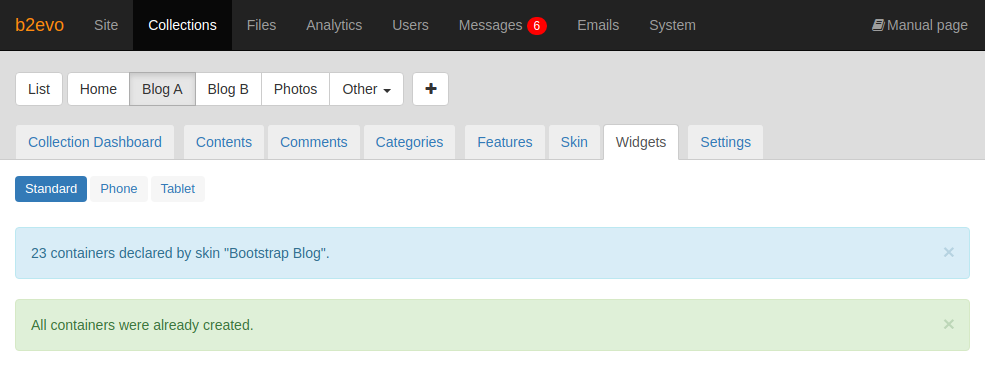
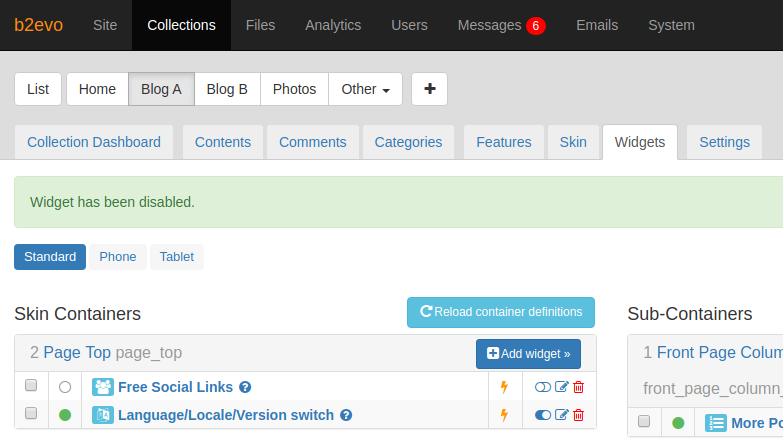
There is a Reload Containers button on the page which will update any change you made in your containers (e.g. if you added a new widget). After updating your collection, the containers found will be reported as follows:

Adding a Widget
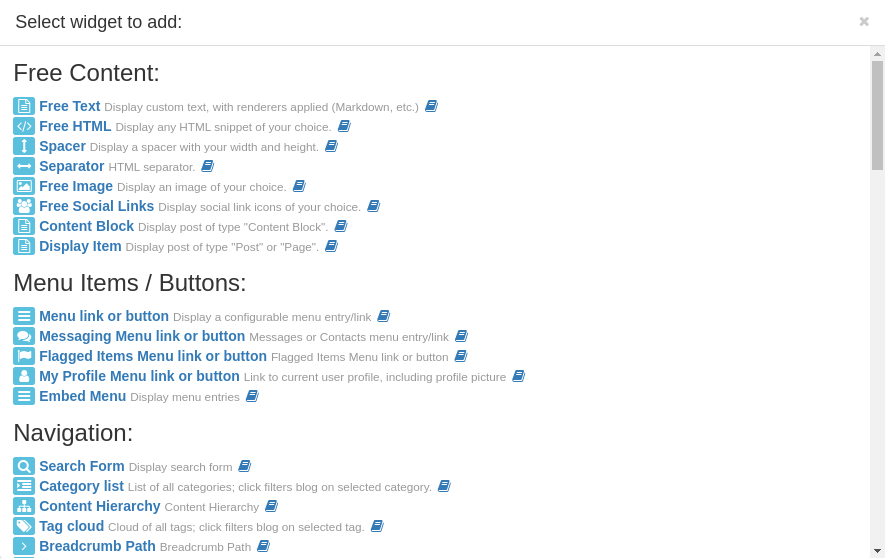
You can add a new widget to a container by clicking on the Add widget button found in the container’s header. This will open a modal window with a list of widgets that you can add. Click on the title of the widget you would like to add and this will automatically show the newly added widget’s settings window.

Managing Widgets
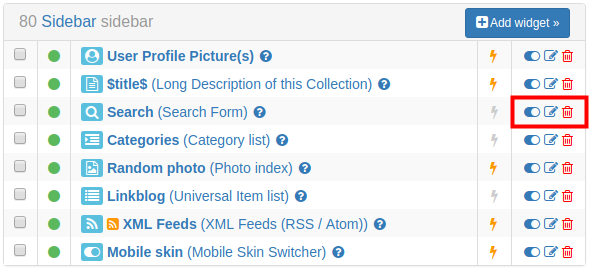
Each widget in a container will have 3 action icons:

Disable Widget
Clicking the Disable this widget link will automatically disable a chosen widget. Doing so will just put the widget out of action and will not completely remove it. Once a widget is disabled, the Disable this widget link will change into Enable this widget and you will see the following changes:

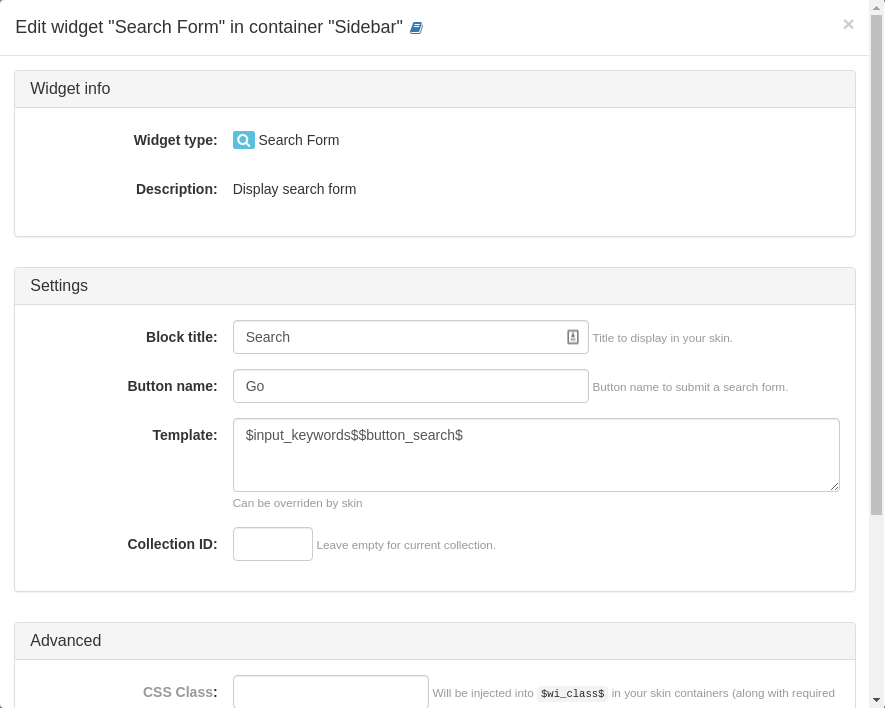
Edit Widget Settings
You can edit the settings of a specific widget by clicking the widget or by clicking the Edit Widget Settings link. Doing so will open a pop-up page wherein you can view the widget’s properties such as its type and description. You can also change some parameters which can be different for every type of widget (browse through all the containers to find out about each widget parameters).

Remove Widget
Clicking the Remove this widget link will automatically remove a chosen widget. Be careful in clicking this link as this will not confirm your choice and there is no "Undo" button for this. However, you can add the same widget if you accidentally removed it. Read about it in the Add a Widget page.
Arranging Widgets
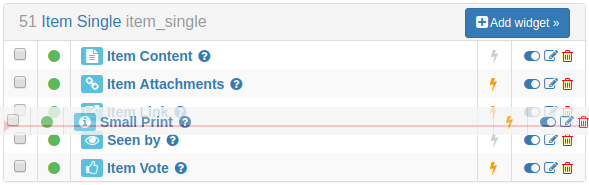
You can arrange the order in which the widgets are displayed in a container by dragging and dropping the widget row within the container. A red line will indicate where the dragged widget will be dropped.
You can also move a widget from one container into a different container in the same manner.