- b2evolution CMS User Manual
- Back-office Reference
- Collections
- Skins
- Skins for current collection
- Collection Skin Settings
Collection Skin Settings
This sub-tabs shows the skins that will be used by b2evolution to display your collection on a desktop browser / mobile phone / tablet device.
These are the skins that b2evolution will use by default, that is: unless a different skin has been requested by the user or configured in a stub file.
This screen will also let you change settings specific to these skins.
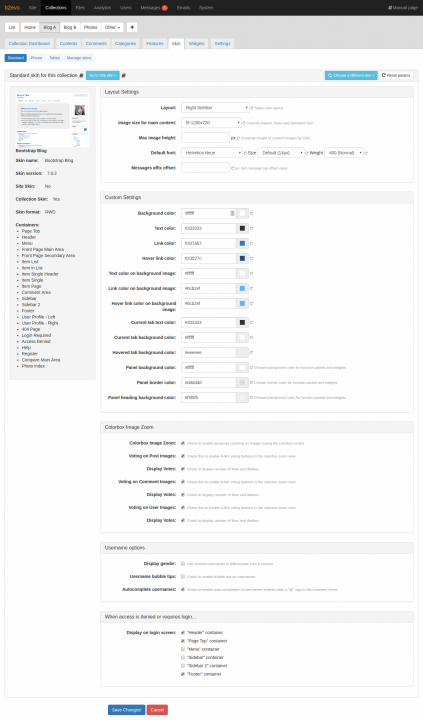
Standard Skin
This sub-tab displays the current skin in use when displaying content on a standard desktop browser. This also displays contains settings to customize the skin to your liking.

A few common settings:
- Layout Settings: this panel contains options that control the general layout and display of the skin.
- Colorbox Image Zoom: this panel contains options for enabling the use of the colorbox script for Javascript zooming, allow voting on images used in the post, comments, or user images. You can also opt to display these votes in this panel.
- Username Options: this panel contains options to allow the use of colored usernames to differentiate male from female users, enable bubble tips on usernames, and use autocomplete of usernames.
- When access is denied or requires login…: this panel contains options to display specific containers on the login screen.
If you click the Choose a different skin button, you will be taken to a gallery of built-in skins that you can use to pick a different skin.
There is also a Reset params button which will reset the skin parameters to the default settings. This button can be helpful if you made some changes, didn’t like what you saw and want to revert to the factory settings.
Phone and Tablet Skins

The phone and tablet skins used by default are the same as the standard skin. If you want to use a different skin for users who visit your site with a mobile phone and/or a tablet, go to the appropriate sub-tab and click on the Choose a different skin button and you will be taken to a gallery of mobile phone or tablet skins that you can use.
Alt Skin

To activate alt skin you should define conditions of collection setting "Automatically display Alt skin".
Once the conditions (essentially a specific referrer URL domain/path) are met, the ALT skin will be displayed and a session var (using_alt_skin) will be set in order to continue displaying this skin as long as the referer URL of subsequent pages match the base URL of the collection. As soon as we hit the collection with a different referer URL, we switch back to the Standard skin.
What value(s) can be passed to
?force_skin=?
Only 5 allowed values: auto, normal, mobile, tablet, alt
The param force_skin is stored in Session var force_skin
So if we set a skin with this, does it stay forever? Can we cancel it to go back to auto?
Yes, if we call ?force_skin=alt we stay on Alt Skin.
To go back to auto skin we should call ?force_skin=auto.
I-e: If we do force_skin=mobile, will we switch automatically to alt in case of correct referer ?
No. Force skin has priority on auto alt skin switching.
Do we have another param that allows to change the skin just for 1 page without session param.
Yes, we have tempskin=skin_name e.g. http://b2evo.site/index.php/a/?tempskin=jared_skin will display skin only for current page and please note widgets will be used from current skin type, when in case of above we see different widget defined specially for Alt skin type(I mean tab "Alt" on the page Widget List)

