- b2evolution CMS User Manual
- Back-office Reference
- Collections
- Features
- Metadata Features
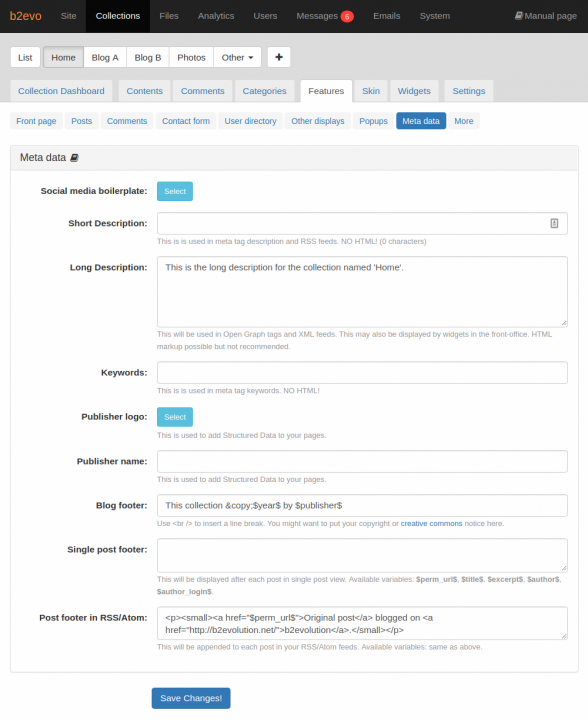
Metadata Features
This tab allows you to set the meta data for your collection.
Social media boilerplate
Select the image that will be used to represent the content of the collection when generating meta tag for social media.
Short Description:
This will be used in the meta tag description and RSS feeds. No HTML allowed.
Long Description:
This will be used in Open Graph tags and XML feeds. This may also be displayed by widgets in the front-office. HTML markup possible but not recommended.
Keywords
This is used in meta tag keywords. NO HTML!
Publisher logo
Select an image that will be used as the publisher’s logo for the structured data that will be added to items/pages belonging to this collection.
Publisher name
Specify the publisher’s name for the structured data that will be added to items/pages belonging to this collection.
Blog footer
You might want to put your copyright or creative commons notice here.
Common HTML entities/tags you may want to use:
©will insert a copyright©sign<br />will insert a line break
b2evo special tags you can use:
$year$will be replaced with the current year$owner$will be replaced with the name of the collection owner
The special tags are mostly useful in order for b2evolution to automatically display a relevant copyright line out of the box. There is little need though, for you to use this tags. Just type in the text you want to appear in your blog footer.
If you have a lot of text and want to control where the line break will happen, insert the <br /> tag.
Sample ‘’Creative Commons Attribution License”’. Copy and paste the following code:
<div id="footerLicense">
<p class="box">
<a rel="license" href="http://creativecommons.org/licenses/by/3.0/">
<img src="http://i.creativecommons.org/l/by/3.0/88x31.png" alt="Creative Commons License" style="border:none;" height="31" width="88"> </a>
Except where otherwise <a class="subfoot" href="/policies#license">noted</a>, content in this blog is <br/>
licensed under a <a rel="license" href="http://creativecommons.org/licenses/by/3.0/" class="subfoot">Creative Commons Attribution 3.0 License</a>
</p>
</div>
Single post footer
This will be displayed after each post in single post view.
b2evo special tags you can use:
$item_perm_url$will be replaced with the permanent URL of the post$item_title$will be replaced with the title of the post
Post footer in RSS/Atom
This will be appended to each post in your RSS/Atom feeds.
b2evo special tags you can use:
$item_perm_url$will be replaced with the permanent URL of the post$item_title$will be replaced with the title of the post