- b2evolution CMS User Manual
- Front-office Reference
- Widgets Reference
- Listing Contents
- Universal Item List Widget
Universal Item List Widget
The Universal Item List widget can list Posts in a variety of ways with different filters, sort orders, and groupings which makes it incredibly versatile for displaying all kinds of lists in your sidebar.
Of course, it can also pull data from another collection and you can stack as many of these lists as you want on your page.
This widget virtually allows you to list anything, anywhere, and in any form.
This widget is actually the parent widget of much more specific – that means: simple – widgets.
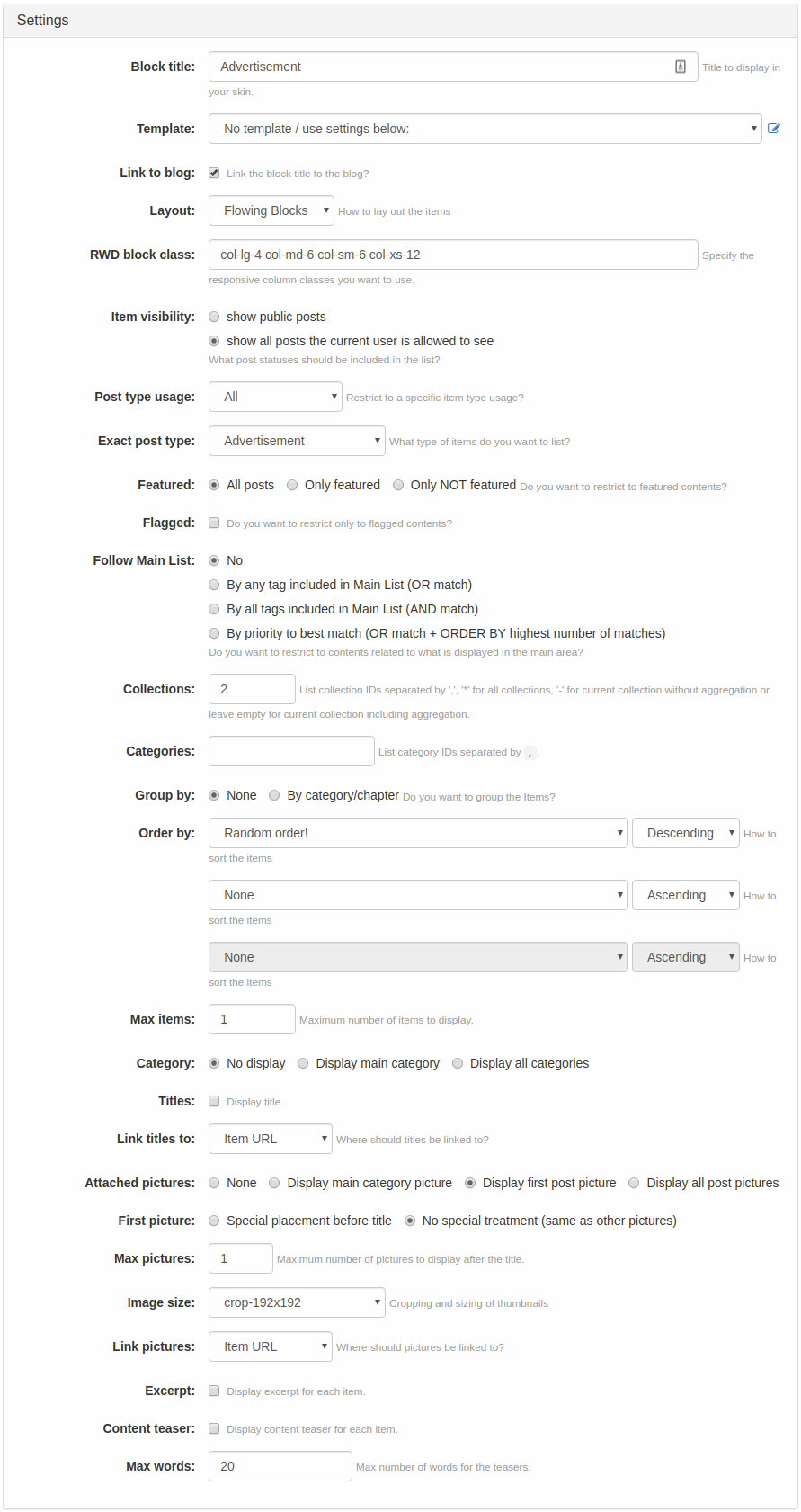
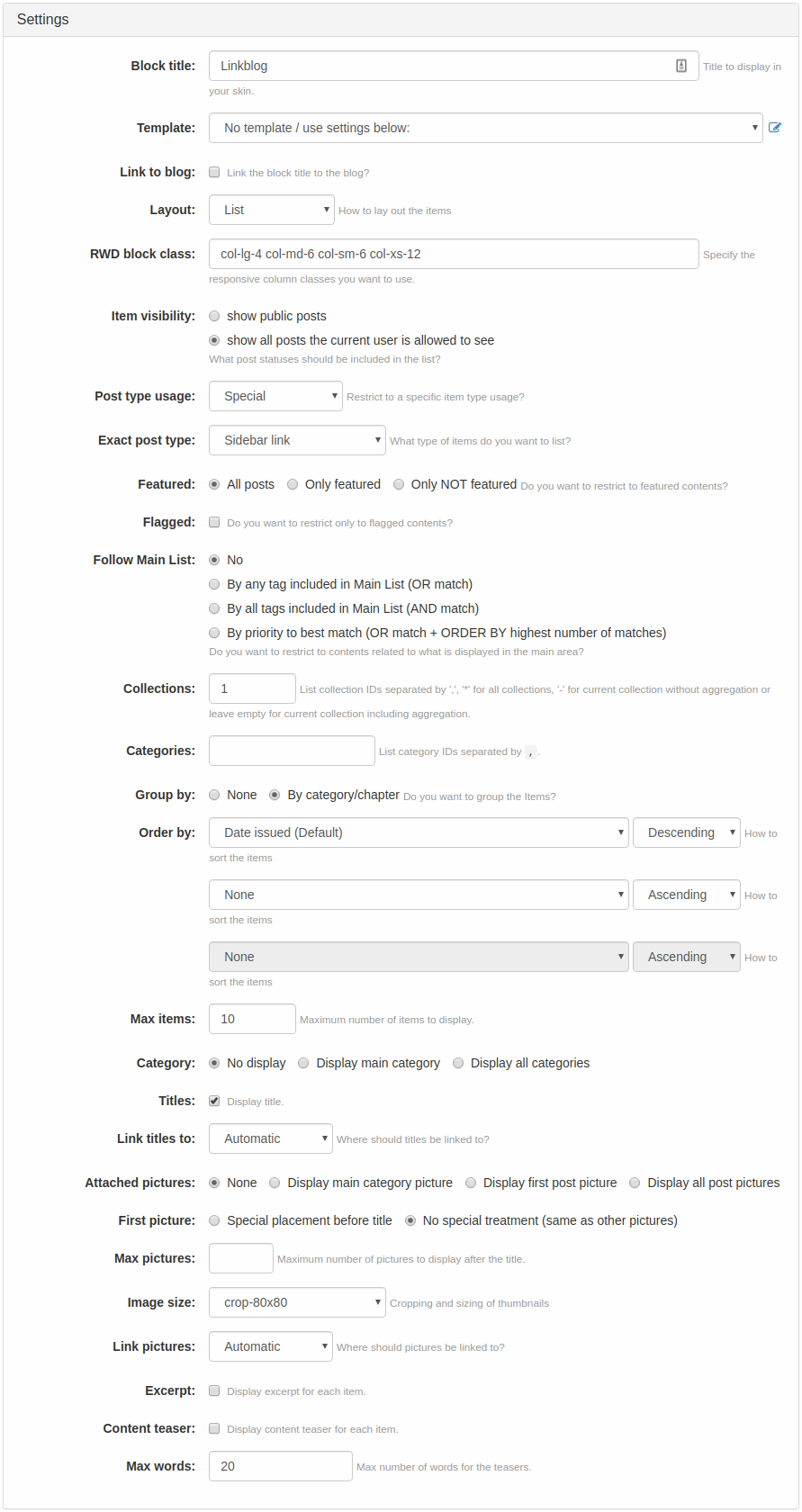
Settings

- Block title: specify the title that you want this widget to display in your collection (default entry:
Items) - Template: select the Quick Template with context
content_list_masterto use when displaying the content of this widget. - Link to Blog: check to link the block title to the collection.
- Layout: select how the contents should be laid out.
- RWD block class: specify the classes that will be used by the responsive column.
- Item visibility: include all the posts or only those that the current user is allowed to see.
- Post type usage: this will filter the list to include only the selected item type usage.
- Exact post type: this will filter the list to include only the selected item type.
- Featured: select if you would like to restrict the list to featured posts, all posts, or posts that are not featured.
- Flagged: check if you want to limit the list to flagged items.
- Follow Main list: this will restrict contents related to what is currently displayed in the main area.
- Collections: comma-separated collection IDs or asterisk
*for all collections or dash-for current collection without aggregation or leave empty for current collection including aggregation. The list will be limited to posts/items belonging to the specified collection. - Categories: comma-separated category IDs. This will limit the list to items/posts that belong to the specified categories.
- Group by: this will specify the grouping setting of your items, either by category/chapter or of no particular grouping (default setting).
- Order by: this will specify the sorting setting of your items (by date issued (default setting), title, date last changed, specific order number, etc). You can specify up to 3 sort orders from highest to lowest priority. For each, you can specify either ascending or descending order.
- Max items: here, you can specify the maximum number of items to display (default setting: 10 items).
- Category: select if you want to display the main category only, all categories, or don’t display categories at all.
- Titles: this will specify either to display the titles or not (checked by default).
- Link titles to: select where the titles should link to.
- Attached pictures: select how you want to display attached images of each list item. Note: this parameter will work only for those posts that actually have any linked image. Available options are:
- display all pictures for each list item
- display only the first picture for each list item (default setting)
- display the main category picture. See Category image setting in Category Edit Form.
- don’t display any picture at all
- First picture: select how to display the first picture of the post, separately before the title or with no special treatment.
- Max pictures: how many pictures do you want to display.
- Image size: this will define the size of the pictures.
- Link picture: select where the images should link to.
- Excerpt: check to display the excerpt of each list item.
- Content teaser: check to display the content teaser of each item (checked by default)
- Max words: specify the maximum number of words for the teasers.
Styling
If you are developing skins, you can prepare styles for many different usages of this widget as the widget will add classes to the evo_widget container depending on its settings. This allows you to apply different CSS styles depending on the widget settings.
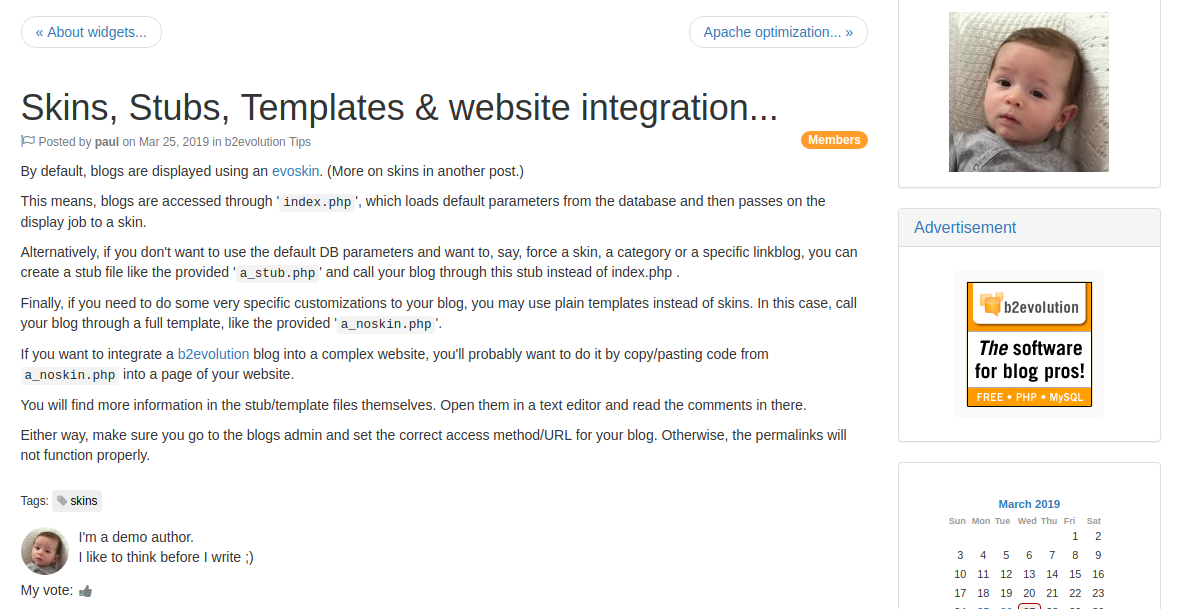
Example: Get ad posts and display them as a clickable picture in the sidebar