- b2evolution CMS User Manual
- Front-office Reference
- Widgets Reference
- User Related
- Email capture / Quick registration Widget
Email capture / Quick registration Widget
When placed in the sidebar, the main area, or any Container you like, this widget will display a form to capture the User’s email (and optionally additional fields). This will quickly create an account for the User and register him to one or more email lists and/or it will register him to notifications about the current collection.
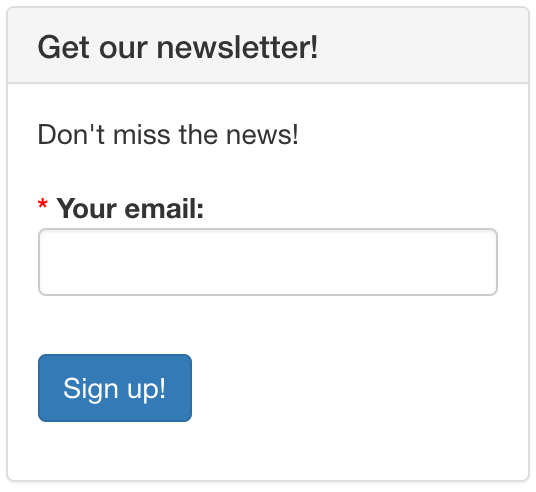
At a minimum, the capture form will have:
- A field named "Your email:" requiring an email address.
- A submit button with configurable text. Default: "Sign up!"

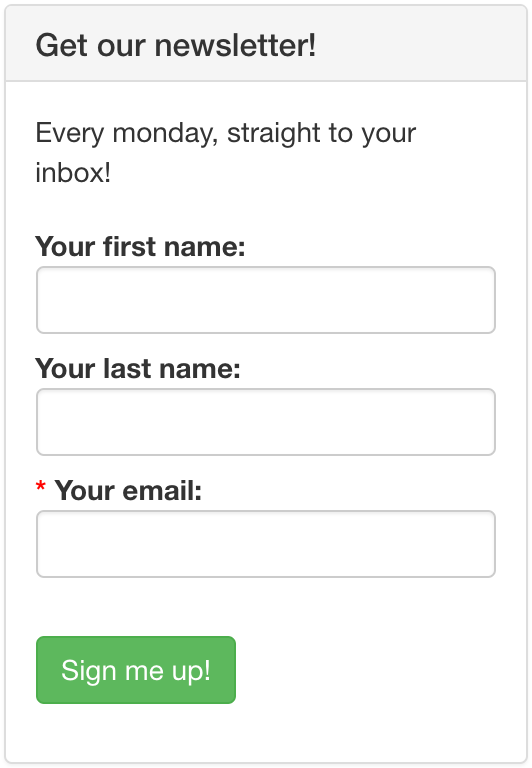
Optionally, you can also request first and/or last name:

User account creation: When submitting the form, if there is no error, a user account will be created without a password (the User may later request a password using the "Lost password" option). If no first name has been provided, a username will be generated by taking out the abc.def part of an email like abc.def@provider.com (the valid chars depend on Login & Registration Security Panel ).
Asking for additional user details: After the email capture, you may or may not ask the user for more info, including a password. See: Options for All Registration Methods Panel.
Please note:
- Quick registration must be enabled in Standard Registration Panel, otherwise the widget will display an error message.
- If the user is already logged in, this widget will display nothing.
Alternative placement
This widget can also be called within any Post/Article/Page content by using the Emailcapture Short Tag.
Back-Office Widget settings

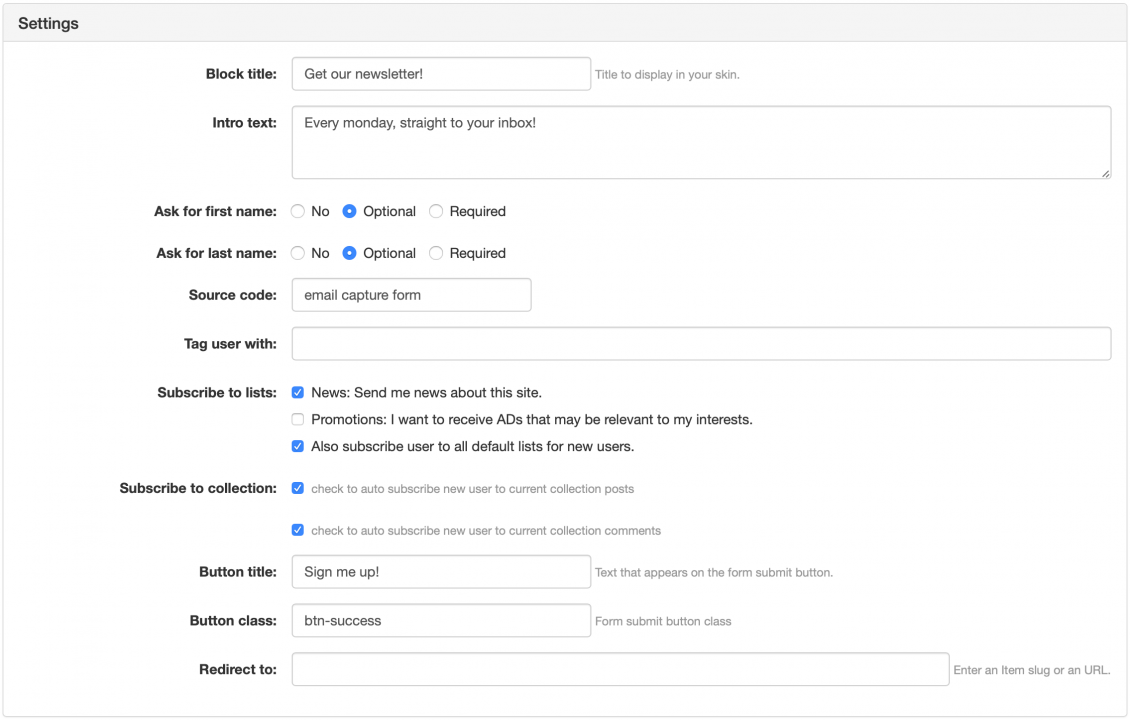
The widget has the following params:
- Block title
- Intro text: a small text explaining why people should provide their email/register here
- Ask for first name
- Ask for last name
- Source code: default "email capture form". This is for later reference, it will be saved in the source field of the user account
- Tag user with: Allows to set a User Tag on user accounts created through this form.
- Subscribe to Lists:
- here there will be one checkbox per list that is active on your system. You can select which email lists you want to auto-subscribe the user to.
- [] Also subscribe user to all default lists for new users: this refers to default lists marked in the list of email lists
- Subscribe to collection: This allows to auto-subscribe the user to notifications about the current collection:
- [] check to auto subscribe new user to current collection posts
- [] check to auto subscribe new user to current collection comments
- Button title
- Button class e-g
btn-primary(any CSS class) - Redirect to: this is the page the user will be redirected to after being registered.
Container Widget Settings
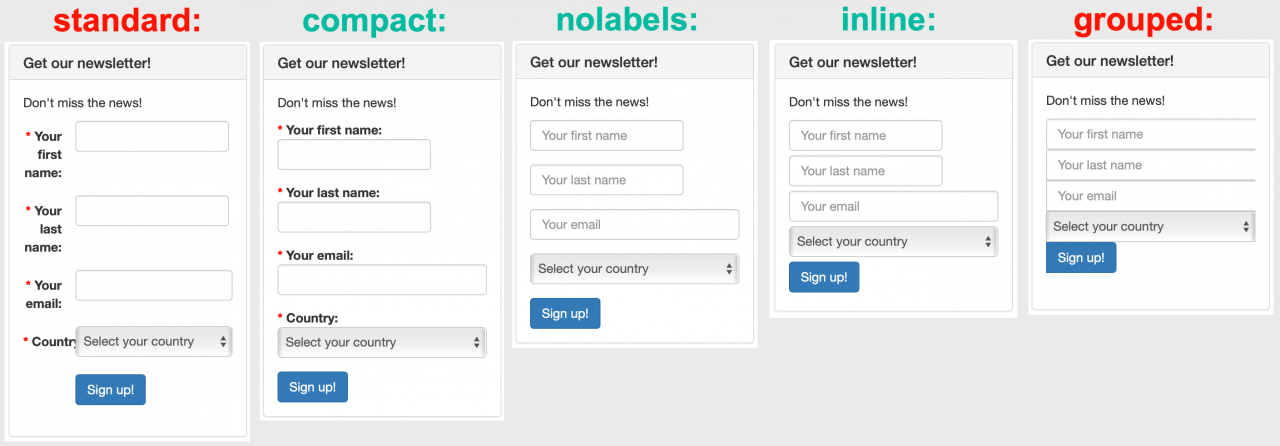
You can control the display depending on the width of the container. 'form_display' => 'compact', is the default but the container can also set standard, nolabels, inline or grouped.
The best choice will depend on the expected width of the container.
Examples in a Sidebar

Examples in a wider area


