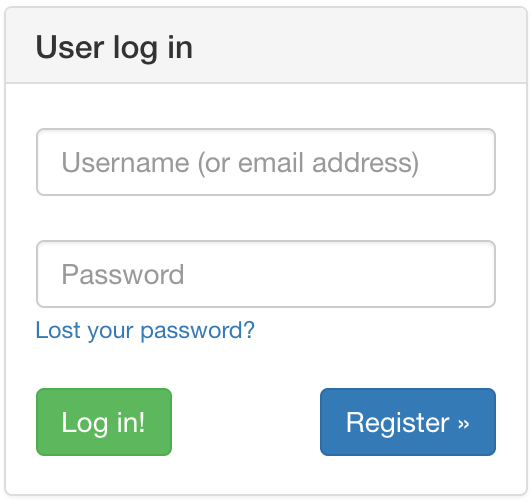
User Log-In Widget
Displays a user login form (if the user is not already logged in).

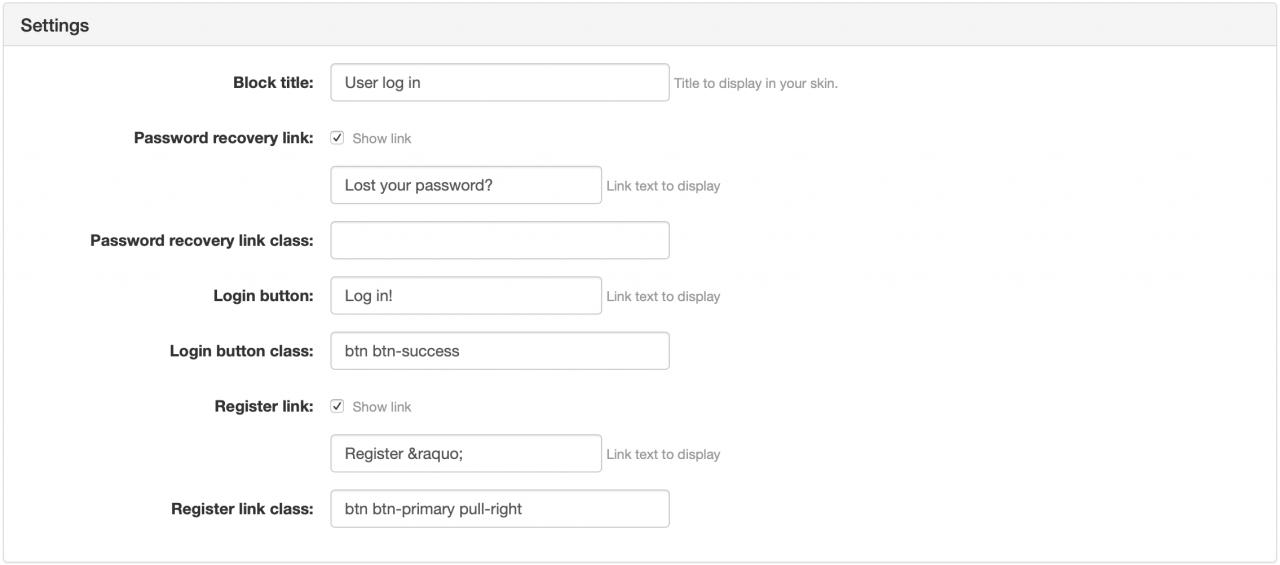
Settings

- Block title: specify the title that you want this widget to display in your collection (default entry:
Log in to your account) - Password recovery link: check to display a link to recover a forgotten password. Specify the text to display for the recovery link (default entry:
Lost your password?) - Password recovery link class: specify the CSS class to apply to the recovery link.
- Login button: specify the login link text (default entry:
Log in!) - Login button class: specify the CSS class to apply to the login link (default entry:
btn btn-success btn-lg) - Register link: check to display a link to register to the site. Specify the text to display for the registration link (default entry:
Register ») - Register link class: specify the CSS class to apply to the registration link (default entry:
btn btn-primary btn-lg pull-right)

