- b2evolution CMS User Manual
- User's Guide
- How To...
- Adding content
- How to Include External Photos or Images
How to Include External Photos or Images
You can add any image, hosted anywhere on the web, into your posts by using the HTML <img> tag.
If you use the WYSIWYG mode, you don’t even need to know the details of this HTML tag. The WYSIWYG editor can create if for you.
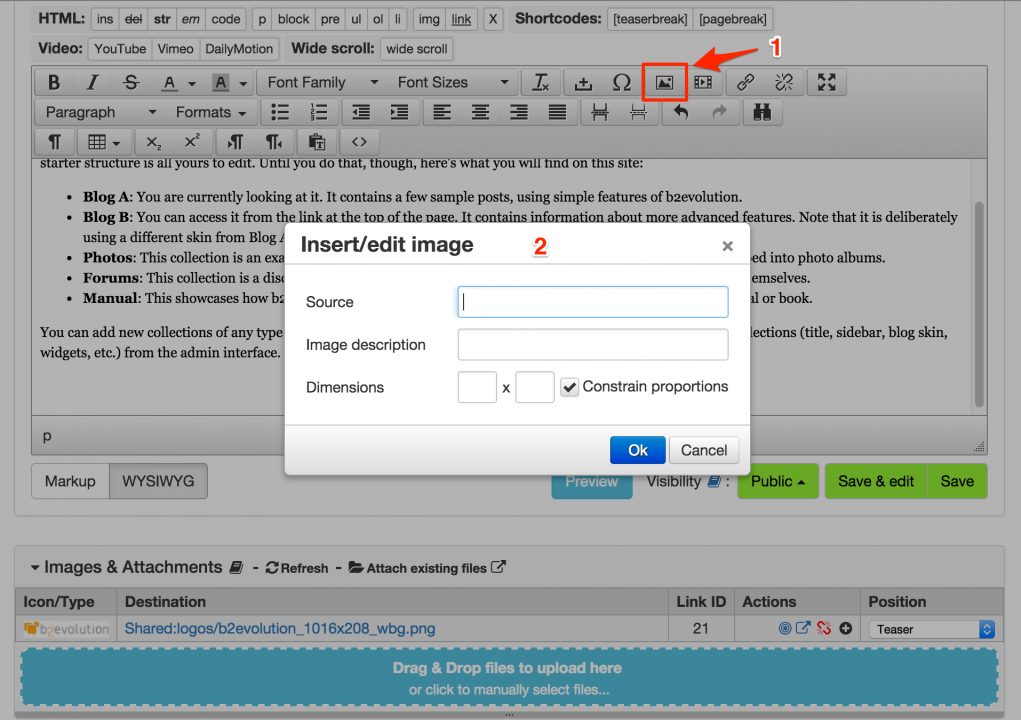
Start by positioning your mouse cursor where you would like the image to be displayed in your post, then click on the "Insert/Edit Image" button (See Arrow 1); you will need to enter the URL of the image you want to add.

After filling in the picture URL, description and dimensions, click ‘OK’ to position the picture inside the post (See 2). Once inserted, you can change the image alignment if needed.
TIP: more information about how to find the URL of an image uploaded to your site may be found here: How do I find the URL of an image hosted in my site?
TIP: We do not recommend using this technique or hand edited <img> tags as they will not allow to benefit from all of b2evolution’s features: responsive images, automatic sizing, zooming, etc. Please see How to add Images, Videos and other attachments for the recommended way to add images.

