- b2evolution CMS User Manual
- User's Guide
- How To...
- Adding content
- How to Add Videos
How to Add Videos
The specificity of video files is that they can be extremely large.
So the first question you need to ask yourself is: do I want to host the video file on my own server or do I want to have it on a specialized video hosting service such as YouTube or Vimeo.
- If you host your video file locally, simply upload it and attach it to you post as explained here: How to add Images, Videos and other attachments
- If you host your video on a specialized service, you may want to use a plugin to help you embed the desired video into your post.
The content below may not be up to date.
Attach video to post
b2evolution is distributed with three built in plugins that provide video playing support, you should decide which one you would like to use according their own features. This means that you may upload your own video files and attach them to the post that you want to ( How to add Images, Videos and other attachments ), after that, the video will be automatically displayed according the position that you set to the attached file. The mentioned available plugins are: Flowplayer, HTML 5 VideoJS Player and HTML 5 MediaElement.js
Note: make sure that at least one of the available video player plugins is enabled ( more information about installed and available plugins could be found here: Installed Plugins ).
Expert Text Editor
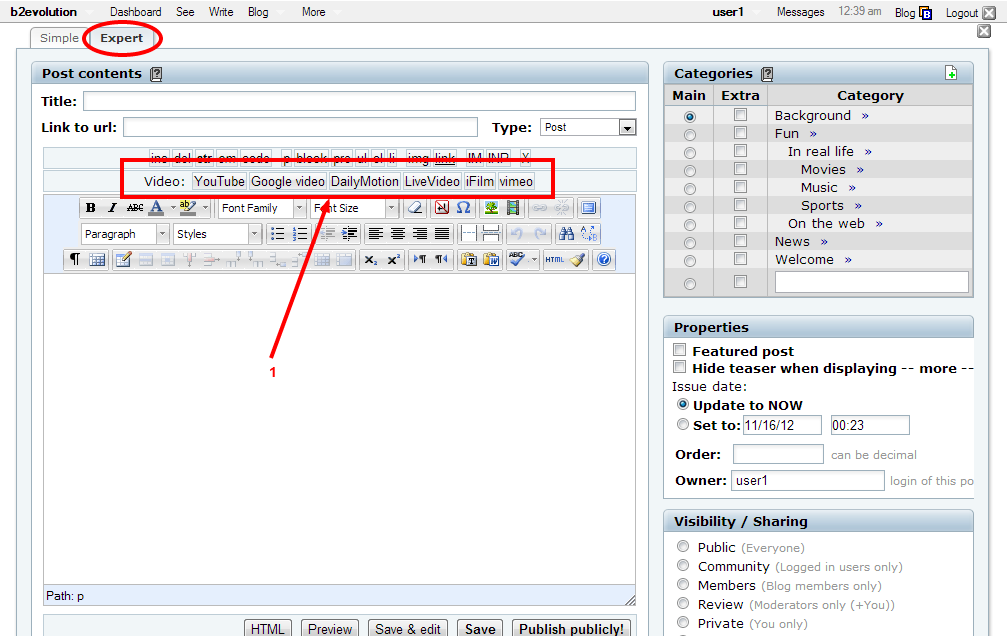
Under the expert text editor screen you can embed videos into your post using a video tag (See Arrow 1).

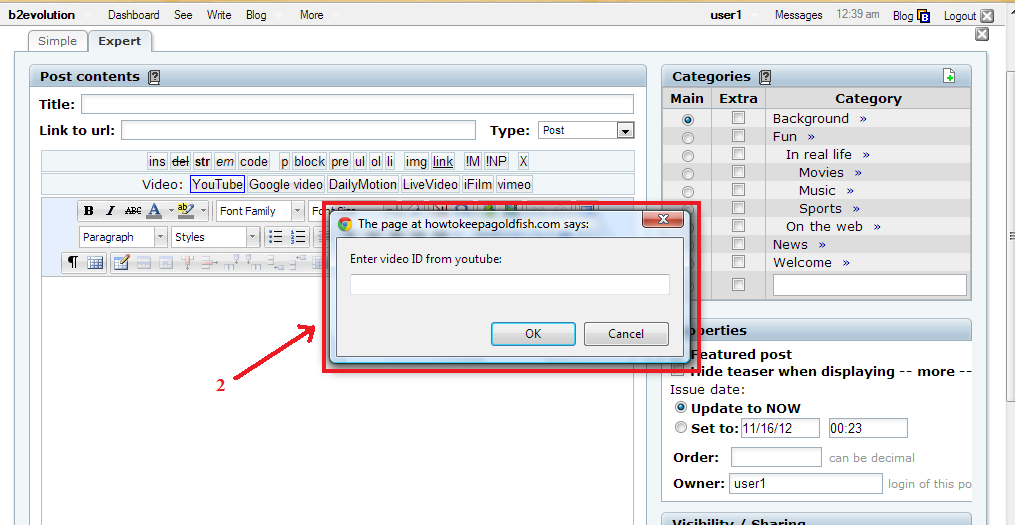
Choose which tag you want to use, then enter the video ID into the popup box that appears (See Arrow 2). After you click the ‘OK’ button, the video will be inserted into the post wherever you placed the cursor. You can add text before and after the video at this point if needed.

Simple Text Editor
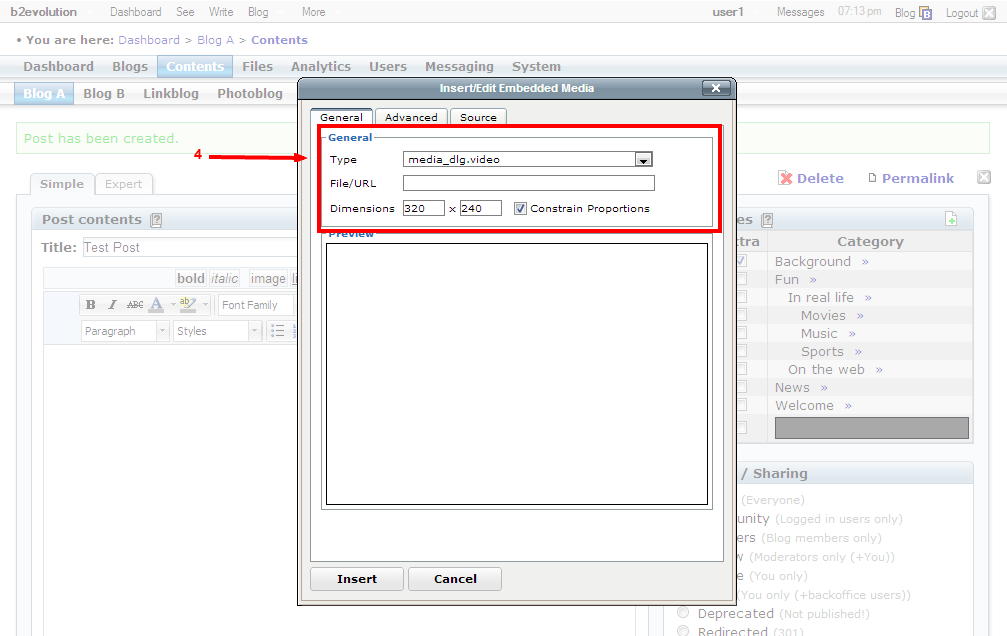
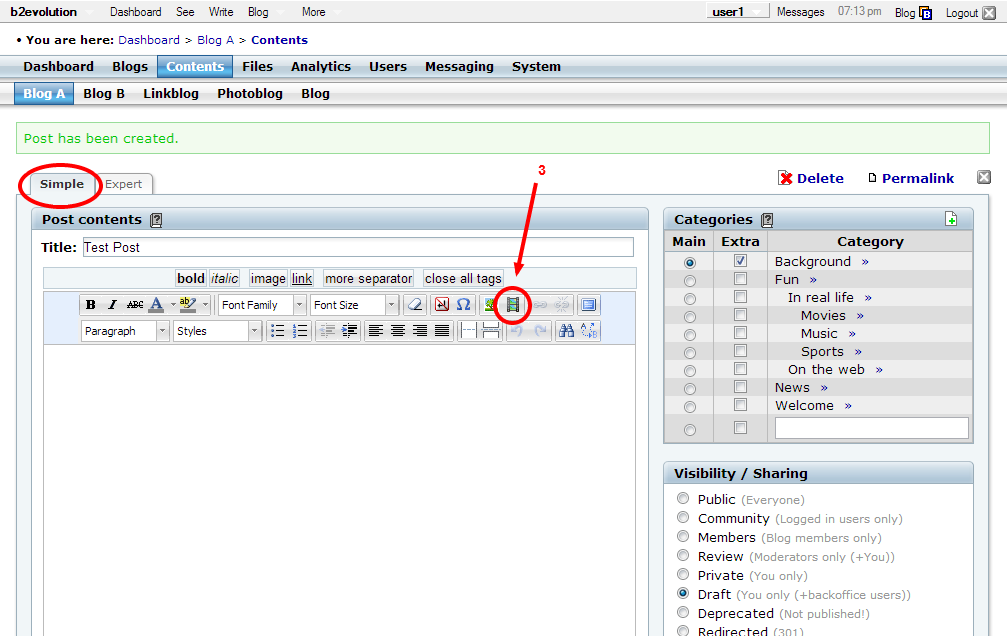
To add a video to your post using the simple text editor, first click on the ‘Insert/Edit Embedded Media’ button (See Arrow 3).

This will open up a popup where you will see a spot to enter the URL of the video that you wish to embed. Choose the type of media you are embedding, enter the URL and ensure the dimensions are correct (See Arrow 4). When finished, click the ‘Insert’ button; your video will appear in the text box.