Tabbed Items Widget
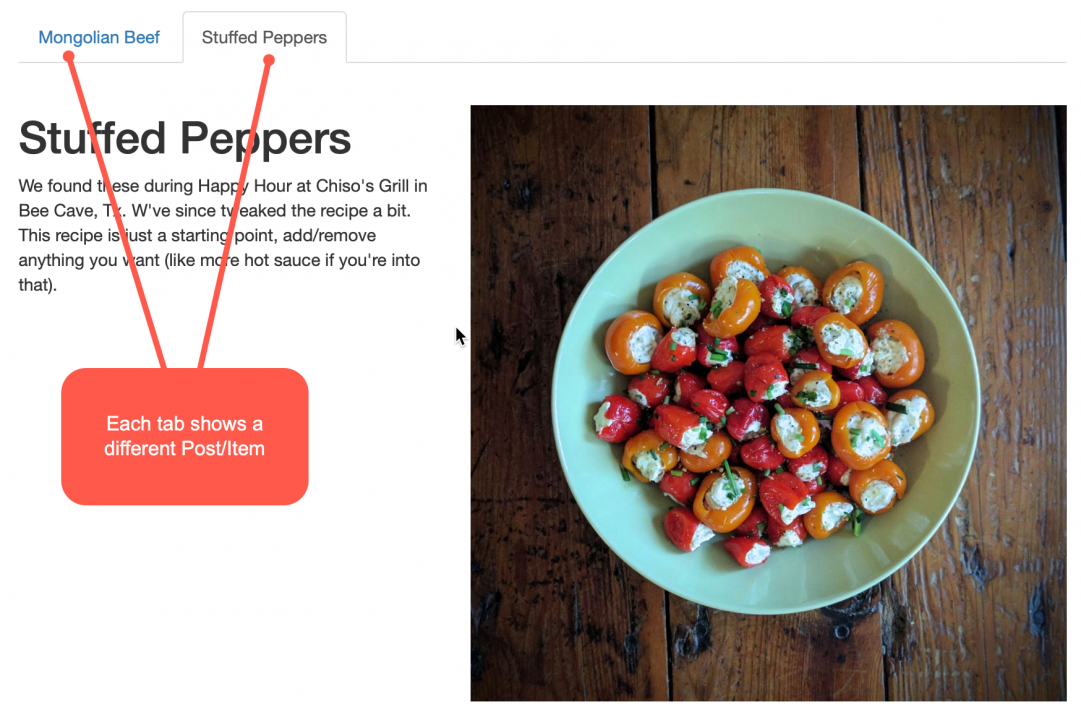
Display Items (Posts/Pages/Links…) with switchable tabs.

See Tutorial: How to Display content as Tabs on a page.
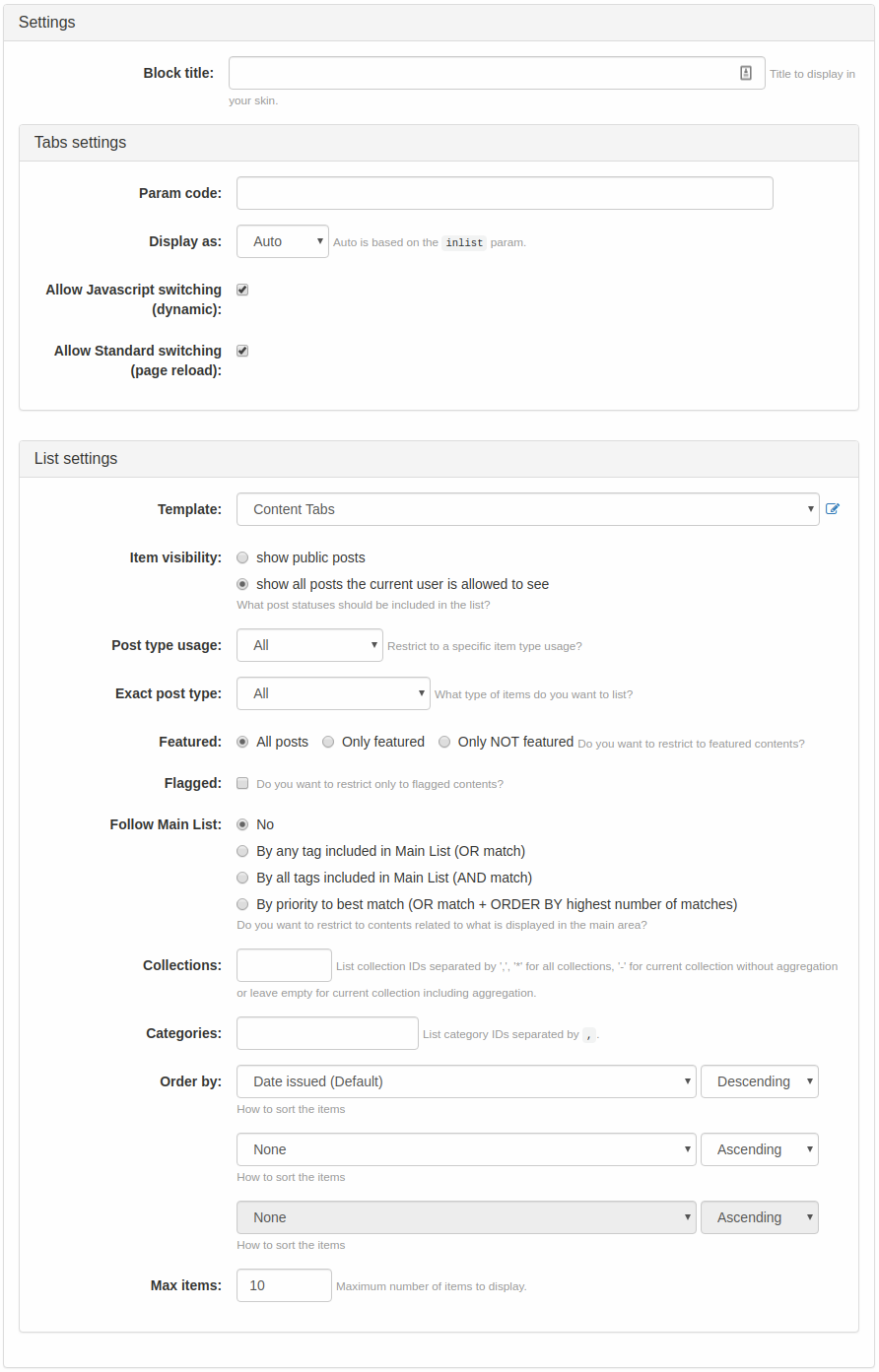
Settings

- Block title: specify the title that you want this widget to display in your collection (default entry:
Items)
Tab Settings
- Param code: specify the parameter code to use.
- Display as: select how the tabs should be displayed.
- Allow Javascript switching (dynamic): check to allow switching using Javascript
- Allow Standard switching (page reload): check to allow switching using standard page reload
List Settings
- Template: select the Quick Template with context
content_list_masterto use when displaying the content of this widget. - Item visibility: include all the posts or only those that the current user is allowed to see.
- Post type usage: this will filter the list to include only the selected item type usage.
- Exact post type: this will filter the list to include only the selected item type.
- Featured: select if you would like to restrict the list to featured posts, all posts, or posts that are not featured.
- Flagged: check if you want to limit the list to flagged items.
- Follow Main list: this will restrict contents related to what is currently displayed in the main area.
- Collections: comma-separated collection IDs or asterisk
*for all collections or dash-for current collection without aggregation or leave empty for current collection including aggregation. The list will be limited to posts/items belonging to the specified collection. - Categories: comma-separated category IDs. This will limit the list to items/posts that belong to the specified categories.
- Order by: this will specify the sorting setting of your items (by date issued (default setting), title, date last changed, specific order number, etc). You can specify up to 3 sort orders from highest to lowest priority. For each, you can specify either ascending or descending order.
- Max items: here, you can specify the maximum number of items to display (default setting: 10 items).

