- b2evolution CMS User Manual
- Front-office Reference
- Widgets Reference
- Item Details
- Item Info Line Widget
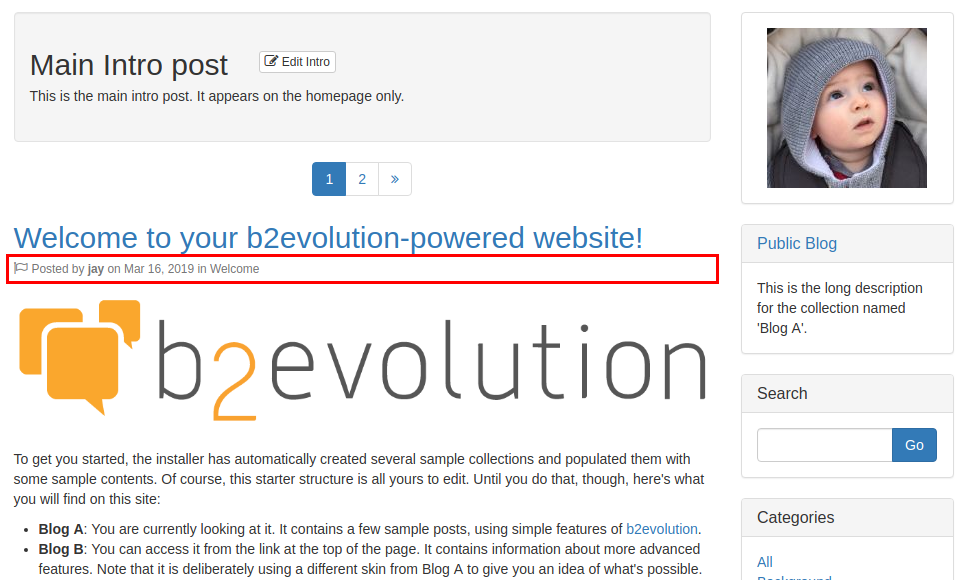
Item Info Line Widget
This widget displays a line of information about an Item.
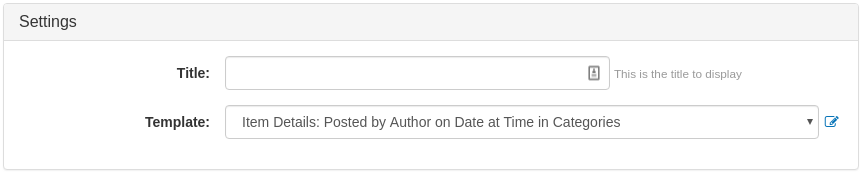
Settings

- Title: specify the title that you want this widget to display in your collection.
- Template: select the Quick Template with context
item_detailsto use when displaying the item details. This replaces the settings described in the next section.
Pre-Quick Template Settings
These are the additional settings before Quick Template support was added to this widget:
- Flag icon: check to display the flag icon that can be used to toggle the flagged status of the Item.
- Permalink icon: check to display the permalink icon of the Item.
- Before author: select the text to be displayed before the author’s name. Selecting "none" will not display the author’s name.
- Date format: select how you would like the post/issue date to be displayed. Select "none" to not display the post/issue date of the Item.
- Time format: select how you would like the post/issue time to be displayed. Select "none" to not display the post/issue time of the Item.
- Date and time to use: select if you would like to use the issue date of the Item or the date of creation of the Item to display.
- Last touched: check to display the date and time when Item was last touched.
- Contents last updated: check to display the date and time when Item contents (title, content, URL, or attachments) were last updated.
- Category: check to display the Item’s category.
- Edit link: check to display a link to edit the Item.