Logo Title Widget
This widget is designed for displaying a logo instead of a title for the current collection.
The alt tag of the image will be the collection title unless overridden in the widget settings.
Also, the logo will be displayed as a widget title, typically as <h1> if found in the global header.
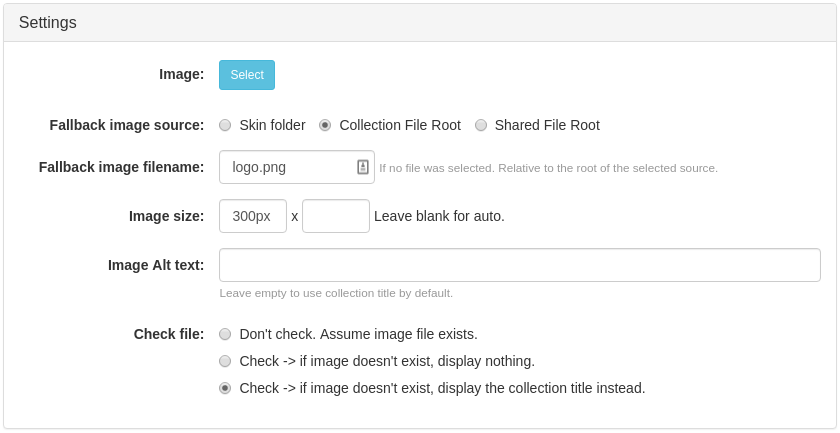
Settings

- Image: Select the image file to use as the logo
- Fallback image source: select the file root of the fallback image in case the file in the Image field above is not available. For more information on file roots, please read: File Root.
- Fallback image filename: specify the filename of the fallback image that is found in the selected Fallback image source.
- Image size: specify the dimension of the logo image. Leave empty for auto.
- Image Alt text: specify the alternate text to use for the image. Leave empty to use the collection title by default.

