- b2evolution CMS User Manual
- Back-office Reference
- Collections
- Contents
- Post Concepts
- Image / Attachment Positions
Image / Attachment Positions
When images or other files are attached to a post, they can be assigned to different positions. These positions determine where the images or attachments will be displayed in the post.

Item Images & Attachments Positions
- Cover: only some specific skins support this. For example:
- Photo Gallery skins can use this as the Cover photo of a photo album.
- Background:
- Some skins can use this as a background image for the title area of disp = single.
- The images are also displayed as the background of Intro-Main posts in some skins (Bootstrap Blog skin supports this)
- Teaser: the image will be displayed before the Teaser of the post. Clicking on the image will zoom it.
- Teaser-Permalink: the image will be displayed before the Teaser of the post. Clicking on the image will link to the permalink of the post, which should have the same effect as clicking the "read more" or "full story" link.
- Teaser-Ext Link: the image will be displayed before the Teaser of the post. Clicking on the image will link to the External URL of the post, if one has been provided.
- After "more": the image will be displayed after the Teaserbreak Short Tag and only when full post contents are displayed.
- Inline: the image/file will only appear in the post when and where an [image:] Short Tag, [inline:] Short Tag, [thumbnail:] Short Tag or [file:] Short Tag has been inserted.
- Fallback: the image will be used as a fallback placeholder, for example when we want to display a static image or a thumbnail for a video.
- Attachment: the file will be displayed as attached file by skin or by Item Attachments Widget
Comment Images & Attachment Positions
Comments can also have attachments to them. Below are the available positions for these attachments:
- Above comment: the image will be displayed before the comment.
- Below comment: the image will be displayed after the comment.
- Inline: similar to the Inline position for Item images/attachments.
Note: Clicking on the little (+) icon beside the position dropdown will insert the appropriate short tag into the post content and automatically change the attachment’s position to
inline.Example
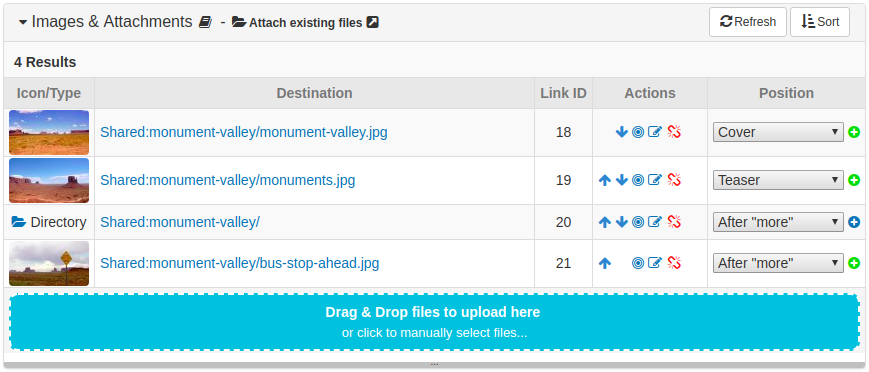
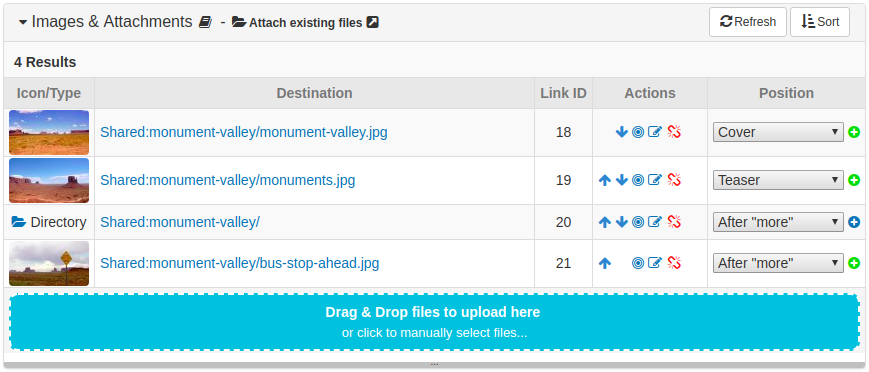
The screenshot below is taken from the back-office attachments panel of the "Post with Images" if you installed the demo/sample collection contents.

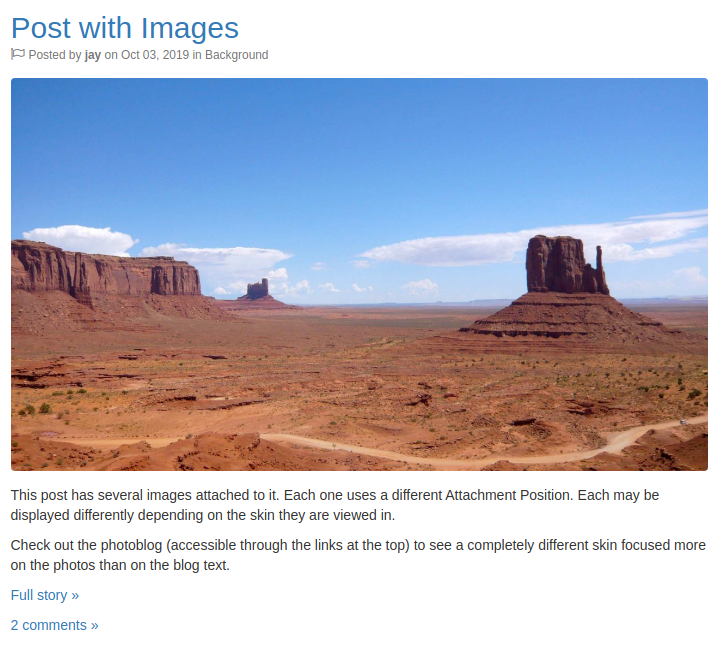
If you look at this post in the front office it looks like this by default:

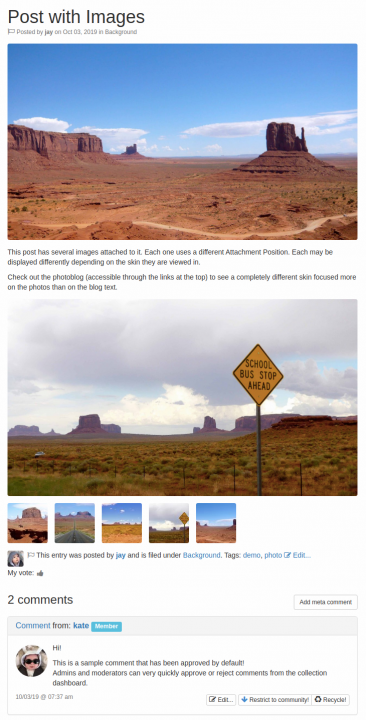
When you click on the Full story link (this link is generated by ), you get to see the full post, which looks similar to this:

The important things to note here are the following:
- The current skin cannot display the Cover position, so the first image never appears.
- The Teaser position appears before the Teaser text.
- The After "more" position appears after the "more" / Teaserbreak link, and only in full-post view (disp = single for example).
- Linked folders will display as a series of thumbnails showing their contents.

