Image Widget
This widget is designed to display any image ( based on the filename you provide ), anywhere where a widget can be placed, with no specific role.
If you are trying to display a logo instead of a collection title, we recommend you use the Logo Title Widget instead.
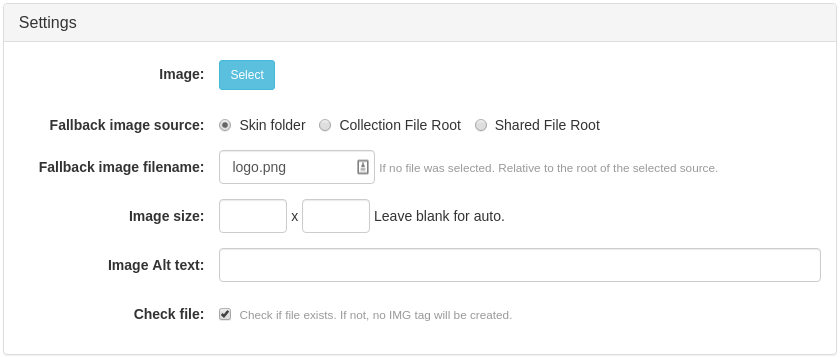
Settings

- Image: the image to display.
- Fallback image source: select the file source of fallback image should the main image be not available.
- Fallback image filename: the filename of the fallback image should the main image be not available
- Image size: the dimensions of the image to display. Leave blank for auto.
- Image alt text: the image’s alternate text.
- Check file: check if you would like to test for file’s existence before rendering

