- b2evolution CMS User Manual
- Developer Reference
- Website Skins/Themes
- Where are the skin files?
Where are the skin files?
All the files related to Skins/Themes are located in a sub-folder called /skins/ at the root of your b2evolution installation.
In this folder, you will find one sub-folder for each skin. For example, if you use the EvoPress skin, you will want to look into /skins/evopress/.
This folder will contain the PHP templates as well as the CSS files for your skin.
Note: When b2evolution doesn’t find a specific template for a specific skin in the skin folder, it will instead use an equivalent Fallback template which can found at the root of the /skins/ folder. We recommend you never edit the Fallback templates in /skins/ but only edit (or duplicate files) in specific skin folders such as /skins/evopress/.
Accessing and editing the files
Most users will access these files via FTP and edit them locally on their computer.

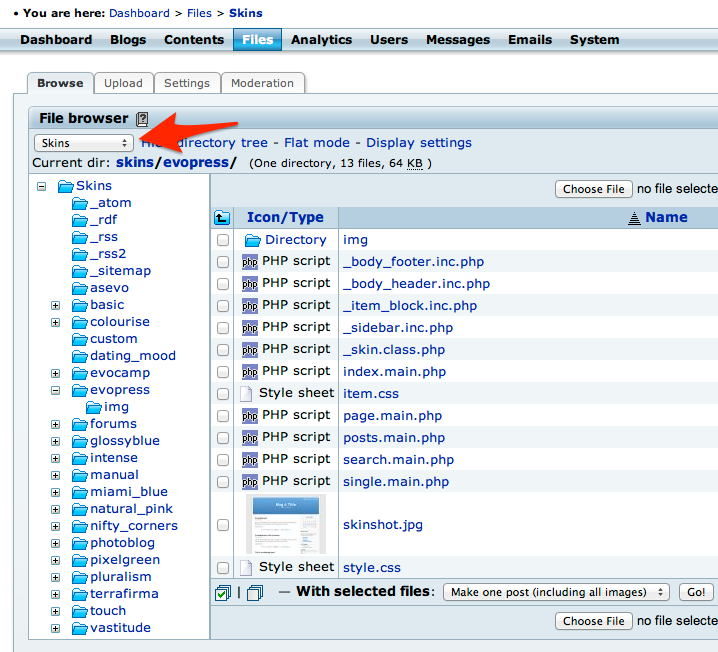
However, if you want to edit them directly online, you may do so by going to the File Manager and then selecting the "Skins" file root:
Note: Accessing and editing skin files online is enabled only for Administrators by default. It would be a severe security issue to enable this for any non trusted user or even for non security-aware users.

