- b2evolution CMS User Manual
- Developer Reference
- Website Skins/Themes
- Using bootstrap classes in footers
Using bootstrap classes in footers
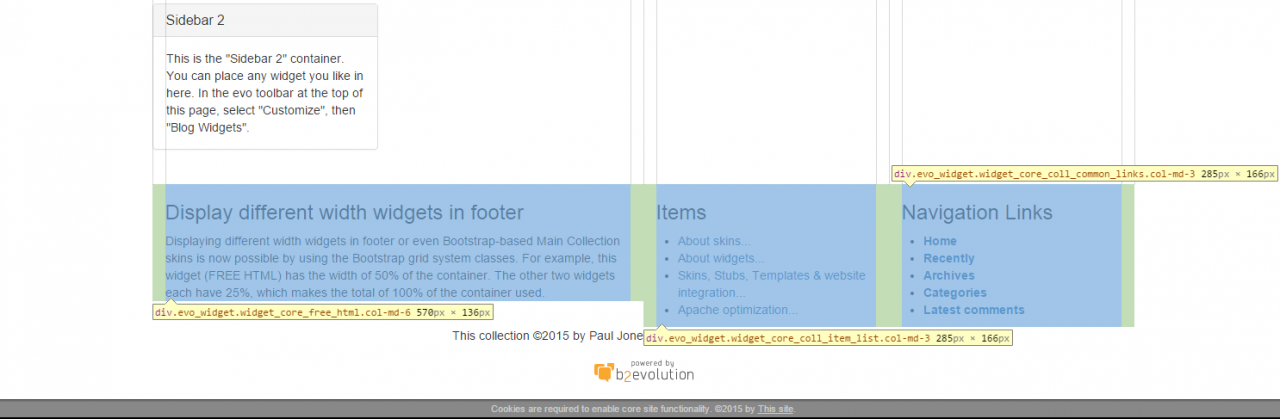
Very often we want to have several widgets/sections in the footer of our website. By default, if we insert several widgets in the footer container (or any other), they would be placed one below the other, which is usually not what we want. In most cases, the scenario we want to achieve is something like this:

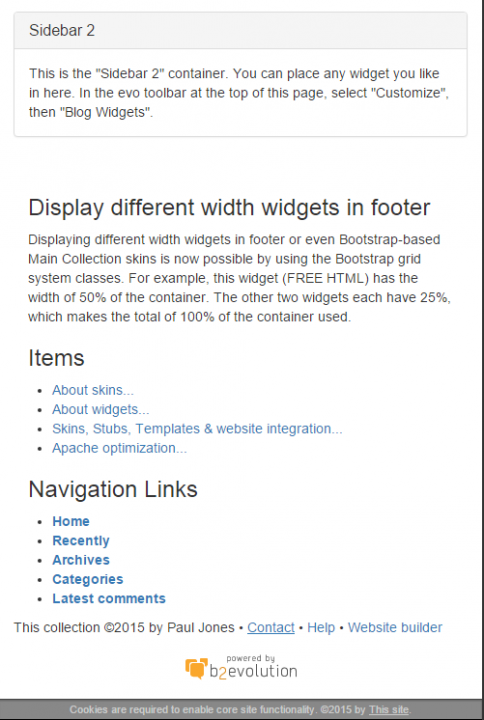
Since all the latest b2evolution skins are based on Bootstrap framework, the best way to do this is by using Bootstrap Grid System. In the example above, there are 3 widgets aligned horizontally, with different width. Bootstrap is 100% responsive, so if you shrink your browser width (or open your website in any smaller device), you will get responsive layout:

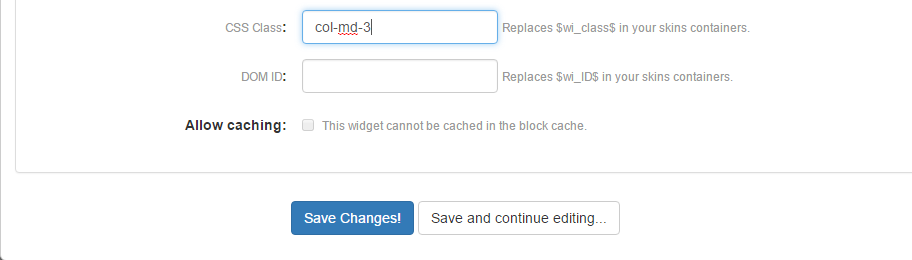
In order to achieve this, you can simply type in the appropriate Bootstrap’s column class name in the selected widget’s field reserved for it: