- b2evolution CMS User Manual
- Developer Reference
- Website Skins/Themes
- How to add a Google Font (WebFont) ?
How to add a Google Font (WebFont) ?
Google offers many webfonts that your are free to use. You can pick and choose here: https://fonts.google.com
Once you have selected the fonts you are interested in, here’s how you can quickly add them to b2evolution without editing any file. (If you want to work with CSS files, see: How to add custom CSS.)
Let’s say you decided to use the fonts Roboto (with a weight of 300) and Open-Sans…
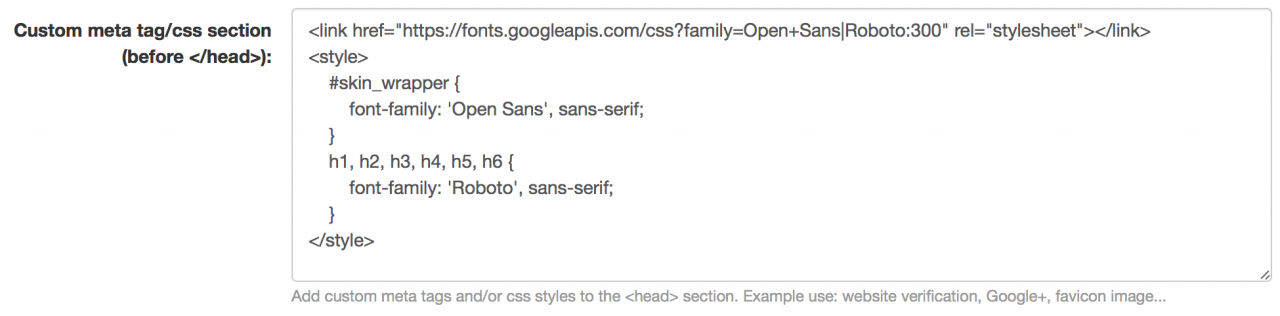
All you need to do is go to your Collection’s Advanced properties and enter, the following lines of code into into the Skin and Style Panel Panel, like this:

What the code actually means
<link href="https://fonts.googleapis.com/css?family=Open+Sans|Roboto:300" rel="stylesheet"></link>This loads the 2 selected fonts from Google into your webpage. This code is provided to you by Google when you select your fonts.
<style>
h1, h2, h3, h4, h5, h6 {
font-family: 'Roboto', sans-serif;
}
#skin_wrapper {
font-family: 'Open Sans', sans-serif;
}
</style>This is a little bit of CSS that specified where the fonts should be used. More specifically: where you want to override the defaults specified by your Skin.
This part of the code is not fully povided to you by Google because Google can’t know exactly where you want to use the fonts. So let’s dig deeper into what the code means.
First we define a block of custom CSS code:
<style>
.
.
.
</style>Then we decide which font to use for all text in the skin:
#skin_wrapper {
font-family: 'Open Sans', sans-serif;
}Note that #skinwrapper defines the part of the page that is NOT the evobar or any other tool that is not part of your skin.
Finally, we decide which font to use for all Headings (Titles):
h1, h2, h3, h4, h5, h6 {
font-family: 'Roboto', sans-serif;
}

