- b2evolution CMS User Manual
- Developer Reference
- Website Skins/Themes
- Skin Quality Control
Skin Quality Control
When you develop a new skin, you should check that it matches a set of standards so that it will work effectively in a variety of situations, for a variety of users and so that it is as much future poof as possible (best compatibility with future versions of b2evolution).
Use the latest evoSkins API
If you start by duplicating one of the new Bootstrap skins or by forking the Starter Skin on GitHub, you’ll get this behavior automatically.
If you started another way, check that your _skin.class.php file contains a function like this:
/**
* What evoSkins API does has this skin been designed with?
*
* This determines where we get the fallback templates from (skins_fallback_v*)
* (allows to use new markup in new b2evolution versions)
*/
function get_api_version()
{
return 6;
}
Currently the latest version is v6.
Using this allows you to automatically use newer & cleaner fallback templates.
We’re using multiple API versions so that older skins can continue to work even when newer features are added or when new CSS classes replace old ones (which is the case when using Bootstrap compared to legacy skins.)
Use responsive design
All new skins should be responsive and display well on a variety of screen sizes, including mobile phones in portrait mode (320 pixels wide!!)
Again, if you start by duplicating one of the new Bootstrap skins or by forking the Starter Skin on GitHub, you’ll get this behavior automatically.
One very important aspect of responsive web design (RWD) is using the correct viewport tag.
You can achieve this by passing this param to the HTML header template:
// -------------------------- HTML HEADER INCLUDED HERE --------------------------
skin_include( '_html_header.inc.php', array(
'viewport_tag' => '#responsive#' ) );
// -------------------------------- END OF HEADER --------------------------------
You could pass the exact viewport tag you want here but #responsive# is a shortcut to give you automatically the perfect viewport for RWD which is:
<meta name="viewport" content="width=device-width, initial-scale=1">All new b2evolution skins should use #responsive#.
Again, if you’re using API v6, you don’t even need to do this, it’s the default.
Use Bootstrap
All new b2evolution skins (v6+) are based on Bootstrap and on some additional CSS classes designed of work with Bootstrap.
Any new skin you develop should use these classes as much as possible (of course you can override what you need, but you should use the base classes).
To ensure you use correct classes, always start a new skin by duplicating one of the default skins provided by the latest version of b2evolution. In this case development or alpha versions are the best versions to use. You can also fork the this skin on GitHub (we update it regularly to the latest specs): https://github.com/b2evolution/starter_skin
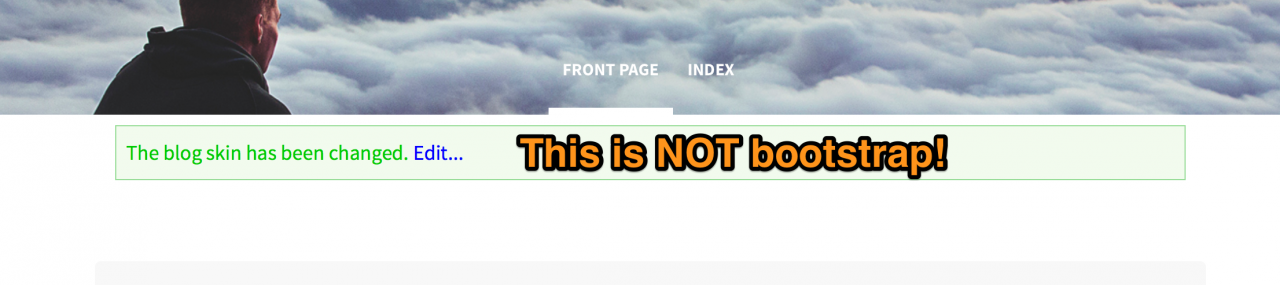
These skins fail to use the Bootstrap styles:


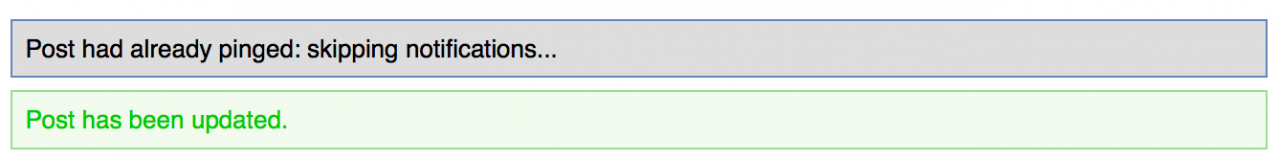
This skin uses Bootstrap styles but it overrides them too broadly:

Every skin designer makes this exact same mistake! Make your CSS selectors more specific so they don’t change stuff they shouldn’t change.
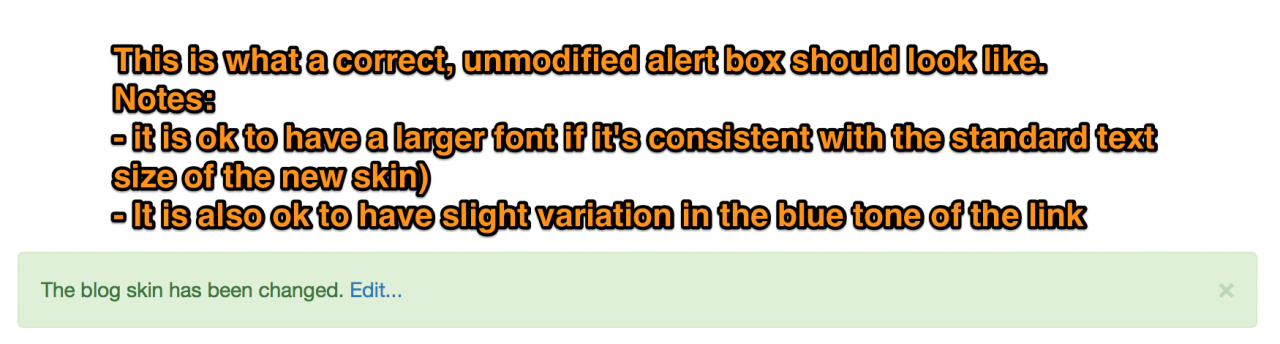
This skin correctly uses Bootstrap styles:

Use LESS and compile with Grunt
For more information on grunt, see: Using Grunt.
If your skin doesn’t have a Gruntfile.js yet, start by cloning the repository https://github.com/b2evolution/starter_skin , then copy the following files over to each your own skin:
.gitignoreGruntfile.jspackage.json
Then, in a Terminal/Command Line window:
cdto your skin folder- type
npm installat least once - every time you edit your
.lessfile typegrunt - alternatively, type
grunt watchso your LESS file will compile automatically every time you save it.
Avoid common CSS mistakes
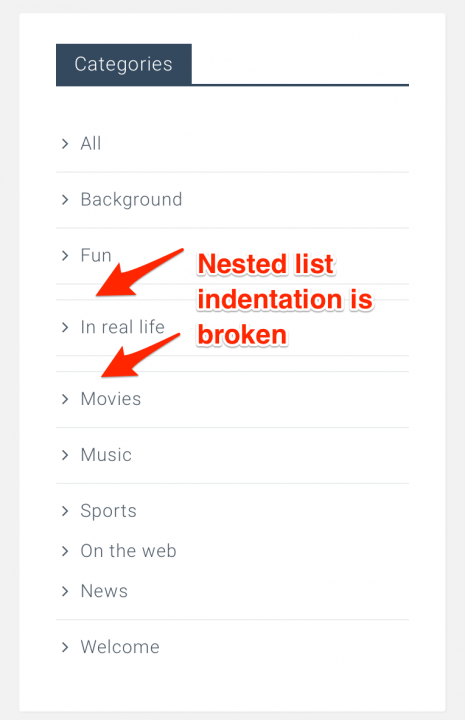
It is absolutely depressing to see UL lists that don’t nest. Make sure all your lists can support multiple levels:

Test many widgets in your containers
We are preparing a list of which widgets should be tested in which containers.
We are planning to add a feature to b2evolution that will automatically install all the widgets you should use for testing. This will overload your skin and make it look way to busy but it will be very convenient for testing.
_html_header.inc.php
Try to NOT override this file! It is normally possible to customize everything you need by
- passing params through an
array() - declaring CSS and JS files to include in
_skin.class.php
Use HTML5 tags whenever possible
See: Using HTML 5 tags
(This page is work in progress)

