- b2evolution CMS User Manual
- Front-office Reference
- Collection Types
- Photo Gallery Anatomy
Photo Gallery Anatomy
The Photo Albums skin is designed to present photos and videos (and possibly other types of media files) in the form of albums.
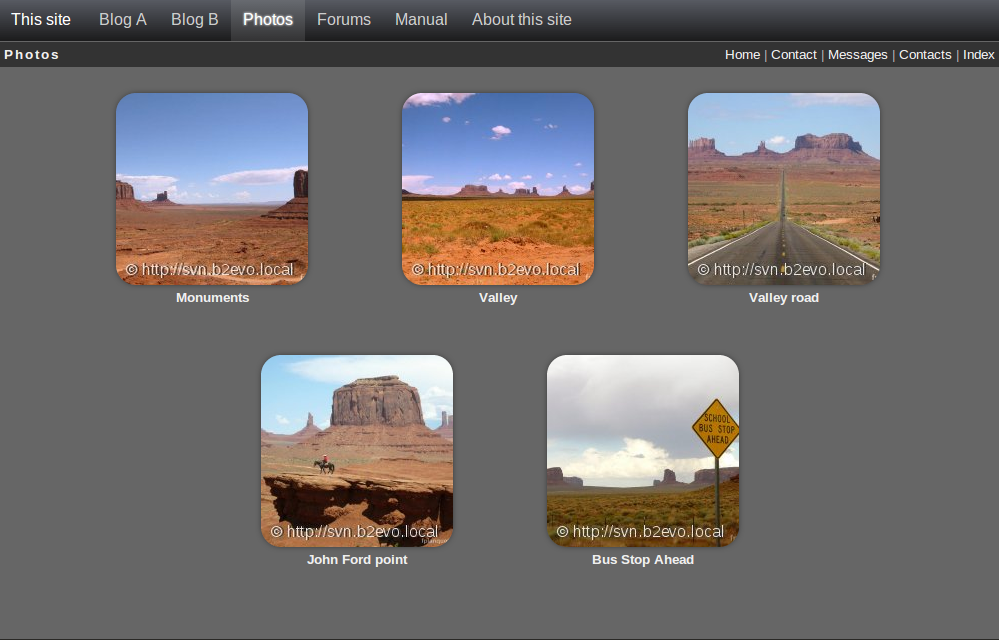
You first see a page showing all albums (disp=posts) in the form of thumbnails. If you hover on a thumbnail it tilts. If you click, you open it.
The thumbnail is generated with the first image in the album set as Teaser position, After more position or Inline position. You also may use an image set as Cover position so it is shown as the thumbnail, but it’s not displayed explicitly in the album.
When opening an album (disp=single), you see thumbnails for all images in the album. If you click one, it will be zoomed in a colorbox.
Configuration parameters
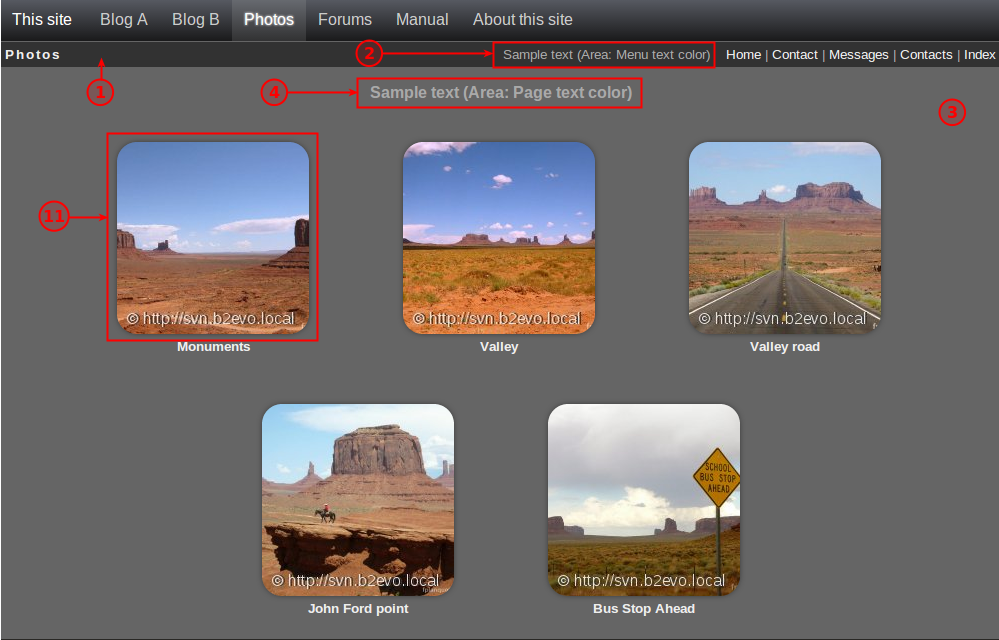
- Menu background color: the main menu background color (see Image 01).
- Menu text color: the main menu text color (see Image 01).
- Page background color: the background color of the main page, the biggest shown area (see Image 01).
- Page text color: the color for the text shown in the main page (see Image 01).
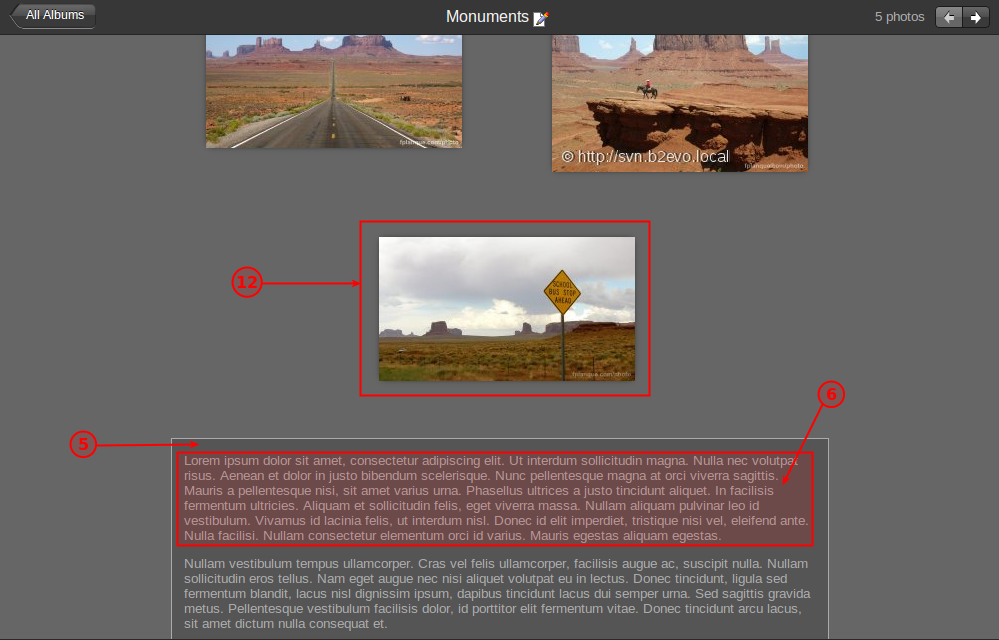
- Post info background color: background of the sqare that contains the text of an item on disp=single view (see Image 02).
- Post info text color: the color for the item’s text on disp=single view (see Image 02).
- Colorbox Image Zoom: show the images in a modal window using the colorbox script. If is not checked, the image will be shown directly at the browser window. This parameter is checked by default.
- Display gender: If checked, shows colored usernames to differentiate male and female. This field is unchecked by default.
- Username bubble tips Enable the username bubble tips by checking this field. This feature is unchecked by default.
- Thumbnail size for media index: the size of each thumbnail at disp=mediaidx view.
fit-128x128is selected by default. - Thumbnail size in post list: the size of each thumbnail at disp=post view. You can choose one of the resize options given by the skin (see Image 01).
crop-192x192is selected by default. - Thumbnail size in single page: the size of each thumbnail at disp=single view. You can choose one of the resize options given by the skin (see Image 02).
fit-256x256is selected by default.