- b2evolution CMS User Manual
- Back-office Reference
- Site
- Site Settings Tab
- Global Site Settings
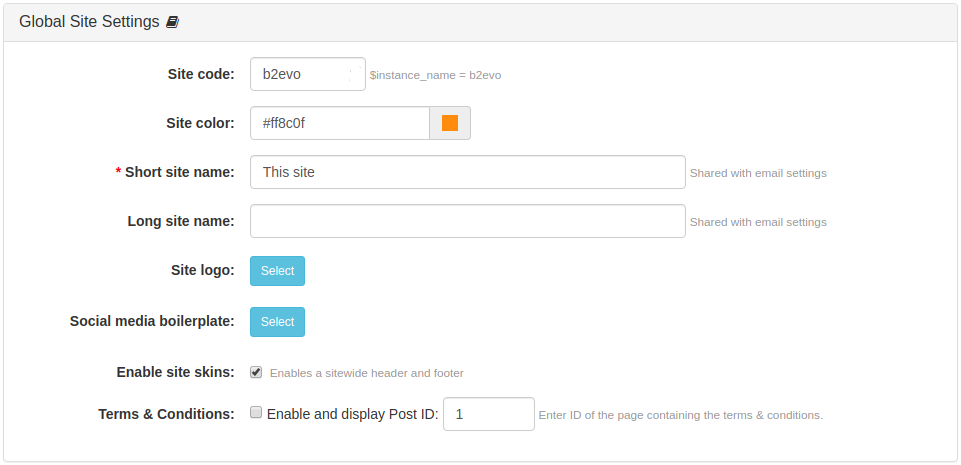
Global Site Settings
This panel contains global site settings that affect the how the site is presented and identified. You can also define the Post to use as the terms and conditions for the site.
-
Site code: this will be displayed in the back office breadcrumbs and can help you identify which site you're working on if you have several sites to maintain. Maximum length of 20 characters. Pre-filled with
$instance_nameby default. -
Site color: hex color code. Used for coloring the site code when it's displayed (in the bread crumbs path). This can help you further identify the site you're working at first glance.
This can be pre-configured during installation by setting a variable in the configuration files, for example:
$install_site_color = '#f00'; -
Short site name: this param is shared with email settings (we have 2 different screens for editing the same param).
-
Long site name: this param is also shared with email settings. It is used in the default HTML email template header; either as such or as alt text for the site logo.
-
Site logo: image file. This logo will be used in the site header. See Site Skin.
This param is also shared with email settings. It is used in the default HTML email template header.
-
Social media boilerplate: image file. This image will be used as fallback for social media meta tags if no item, category or collection social media boilerplate image is found. The image should generally be representative of the site.
-
Enable site skins: check to enable a site-wide header and footer. See: Site Skins.
-
Terms & Conditions: In this field, you can enter the Post ID of a page containing your Terms & Conditions. If you do this, any user who logs in will have to accept the terms & conditions immediately after log-in. This uses disp = terms.
If you are on a default test installation and want to try this out, try entering
10as your terms Post ID.