- b2evolution CMS User Manual
- Developer Reference
- Website Skins/Themes
- Using HTML 5 tags
Using HTML 5 tags
b2evolution 6.4.1 uses HTML 5 semantic tags in the Skin API v6 by default.
This page explains how the tags are used on b2evolution skins v6.
IMPORTANT: these tags are for semantic markup. Imagine you are blind and you listen to an audio screen-reader. These tags tell the screenreader how to jump to the main content, to the articles, to the navigation… and how to NOT read the NOT important things like <footer> or <aside> until we say we explicitly want to read these.
IMPORTANT: These tag names should ideally NOT appear in CSS files. Use CSS classes whenever possible. Keep in mind most tags like <article>, <header>, <nav> can appear multiple times on a page and be nested several times! <footer> does NOT mean "the" footer. It means "a" footer.
An example
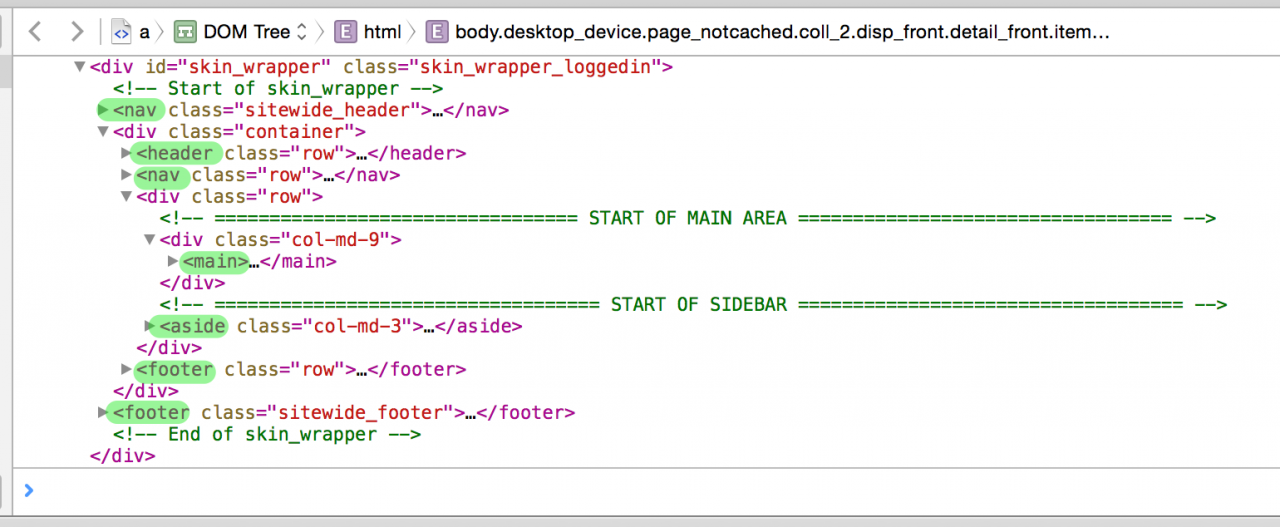
The screenshot above shows a view from an HTML code inspector with only a few levels expanded. (Look at the "Bootstrap Blog" skin if you want to reproduce this).
As you can see, the use of the HTML 5 sectioning elements allows to quickly grasp the structure of the page and the comments showing the start of the Main area and the start of the sidebar become almost unnecessary.
A few notes about this example:
- We deliberately chose to use tags like <header> or <nav> on the highest possible level, instead of hiding them in extra <div><div><div> which would also be semantically correct but would make the tags less useful when exploring the code of the page as shown above.
- Note there are 2 footer elements. This is normal and conforms to the HTML 5 spec. This means that when you design your CSS, it’s a bad idea to consider <footer> or any other HTML5 semantic tag, to be unique.
- We chose to add a standalone <main> instead of optimizing as <main class="col-md-9"> one level higher because <main> is not supported by Internet Explorer.
Detail of sectioning tags
<nav>
Used to wrap navigation sections. All navigation does not necessarily need to be marked with <nav> tags but all the main navigation definitely must! For example, footer navigation may be not marked with <nav>.
The container "Menu" is definitely enclosed in a <nav>.
<article>
Used to wrap posts but also comments. Comments are generally marked as sub-articles of a post.
However, on disp=comments which displays the latest comments without posts, comments are standalone articles.
<header>
Used for the body header. It encompasses the containers "Header" and "Page Top".
Also used inside <article>.
<footer>
Used for the body header. It encompasses the container "Footer".
Also used inside <article>.
<figure>
All images attached to Posts and Comments (which are <article>s) are wrapped in <figure>.
<figcaption>
When a figure has a caption, it is always wrapped in <figcaption>.
<aside>
Used for the sidebar in skins that have one, or for other areas containing widgets that are not the main content. There may be several <aside> sections on a page. They encompass the containers "Sidebar" and "Sidebar 2".
(Not used inside <article> at this time but could be used in the future, especially for pull-out excerpts).
<section>
Used to mark up logical sections of an <article> (or another element like <aside>).
In an <article> for example, there is one <section> for the main content and another <section> for the comments.
Other HTML 5 semantic tags
<main>
This is NOT a sectioning element. It is merely a hint for screen readers.
This tag is also unsupported by Internet Explorer, even in 2015.
Therefore we add this tag (without any CSS class because it’s not fully supported) but we pretend it’s not there as far as CSS and JS are concerned.
Future developments
We are evaluating the use of <address>.
Some useful resources:
- http://www.w3.org/TR/2013/CR-html5-20130806/sections.html#the-article-element
- http://www.w3.org/TR/html-markup/elements.html#elements
- http://diveintohtml5.info/semantics.html
- http://blog.teamtreehouse.com/use-html5-sectioning-elements
Please comment below for any additional suggestions.