Collection Widgets
Widgets are little blocks of static or dynamic content that can be placed in any Container provided by the b2evolution Skin you are using for your collection.
Widgets can be just anything: the title of the website, the title of an article, the content of the article, a comment form, a list of related posts, a rotating ad area, a menu item, a calendar, a list of tags, etc.
There are many widgets available out of the box, and additional widgets can be made available by Plugins (e-g: a weather forecast, a stock ticker…)
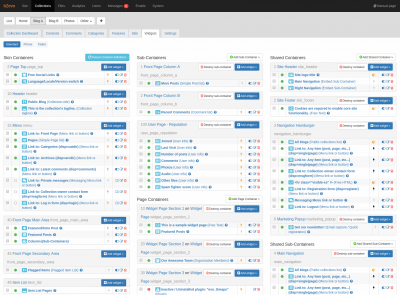
A collection owner may place any widget anywhere he wants on the skin of that collection, provided there is a widget container in that place of the skin. A typical widget container would be the Sidebar. But you will most likely also find a widget container for the Header containing widgets such as the "blog title" and the "blog tagline" (you could add a "logo widget", etc.). More recent versions of b2evolution tend to use Containers and Widgets for 100% of what is displayed in the Front-Office.
Each Collection can be configured with its own widgets. That means that even if 2 collections use the same skin, they may display very differently by placing different widgets in their containers and possibly also in a different order.
-
Widget List
Widgets are basically anything that allows you to perform a specific function or access a specific service. Widgets can be an application, a web component, a little block of text or anything that can be displayed in certain areas (containers) in your…More » -
Widget Caching
Widget output can be cached in memory on the server using the BlockCache (requires a memory cache like APC to be installed).More »