- b2evolution CMS User Manual
- by Install type
- Bundled plugin
- Markdown Plugin
Markdown Plugin
This is a renderer plugin that implements the text transformation of Markdown syntax for HTML formatting. Due to its specific markup you could create HTML elements in a fast and comprehensive way.
| Author | b2evo Group |
|---|---|
| Last tested in version |
Per Collection Settings
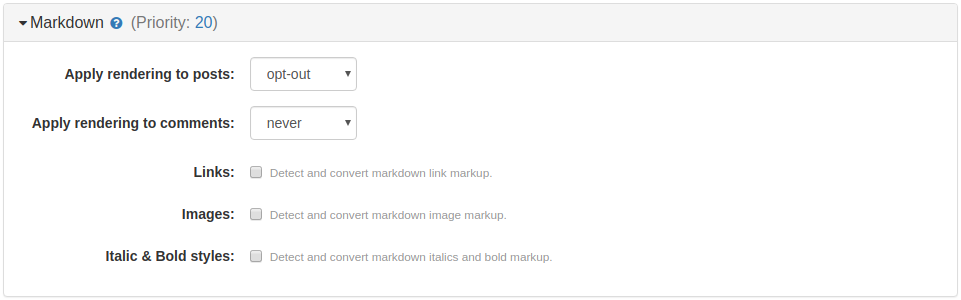
This plugin provides per-collection settings to let you set different behaviors on each one of the collections of your site.
- Apply rendering to posts: how the content of the post will be rendered (for more information about apply rendering, please read: )
- Apply rendering to comments: how the comments will be rendered (for more information about apply rendering, please read: )
- Links: render well formed
atags based on the URLs included in the text. - Images: render well formed
imgtags based on the text found in the content that has been written using the specific markdown syntax. - Italic & Bold styles: render Phrase Emphasis according when the markdown syntax is used to produce
emorstrongtags.
Note: from options 3 to 5 are disabled by default because it could cause conflicts with other rendering plugins. Please, read the complete reference to the Markdown syntax supported by this plugin and also the Priority requirements at the end of this page.
Supported Markdown Syntax
Up next you will find some samples about the Markdown syntax:
Headings
Headings will be produced placing the number of hashes # according with the level that you want to assign to the phrase using the html H[N] tag. It will work in both ways, putting hashes only at the begin of the expression or wrapping it up with the same number of hashes. There is no practical difference between those method and they could be used as you wish.
# First-level heading - Dashes at the beginning
#### Fourth-level heading
## Second level heading (closed style) ##
This translates into:
<h1>First-level heading - Dashes at the beginning</h1>
<h4>Fourth-level heading</h4>
<h2>Second level heading (closed style)</h2>You also could define first and second level headings by using this mode:
First-level heading
===================
Second-level heading
--------------------
Paragraphs
You could insert a paragraph leaving one or more blank lines after the end of the final sentence. This way, all the text before that blank line(s) will be wrapped by HTML P tags.
This is a paragraph. It has two sentences.
This is another paragraph. It also has
two sentences.
The HTML produced by Markdown will look like this:
<p>This is a paragraph. It has two sentences.</p>
<p>This is another paragraph. It also has two sentences.</p>
List
You could use both, ordered <ol> and unordered <ul> lists.
Ordered lists
Put a number followed by a point at the beginning of the line. Note that you could actually place any number, all that they need is to be ended with a point and Markdown will replace them and set the HTML code as a sequence.
1. Element 1
1. Element 2
3. Element 3
20. Element 4
This translates into:
<ol>
<li>Element 1</li>
<li>Element 2</li>
<li>Element 3</li>
<li>Element 4</li>
</ol>
Unordered lists
Start each element with any of these characters: dash ( - ), add sign ( + ) or asterisk ( * ). You could mix them up as you wish and the result will be always the same.
- Element 1
- Element 2
+ Element 3
* Element 4
This translates into:
<ul>
<li>Element 1</li>
<li>Element 2</li>
<li>Element 3</li>
<li>Element 4</li>
</ul>
Blockquotes
Blockquotes could be defined preceding each new line with angle brackets ( > ).
> Email-style angle brackets
> are used for blockquotes.
> > And, they can be nested.
This translates into:
<blockquote>
<p>Email-style angle brackets are used for blockquotes.</p>
<blockquote>
<p>And, they can be nested.</p>
</blockquote>
</blockquote>
Codespans
The HTML span tags are delimited by backticks ( ` ).
`some_code_here` and the rest of the sentence.
This translates into:
< code >some_code_here< / code > and the rest of the sentence.
Codeblocks
You could set multi-line code pieces indenting them by four ( 4 ) blank spaces or a tab.
This is a normal paragraph.
This is a pre-formatted
code block.
This translates into:
<p>This is a normal paragraph.</p>
<pre><code>This is a pre-formatted
code block.</code></pre>
Horizontal rules
Use three or more dashes ( - ) or asterisks ( * ) in order to produce a <hr />
---
***
- - - -
This translates into:
<hr />
<hr />
<hr />
Additional Markup Support
This plugin supports the use of specific markup for links, images and emphasis. Those options are disabled by default as b2evolution offers other, more practical ways, to achieve these results.
If you want to use these options, you can enable them in [Your collection] > Settings > Plugins settings.
Links
Option 1 (inline link):
This is [an example](http://example.com/ "Optional Title Here")Option 2 (reference-style link):
This is [an example] [id]
[id]: http://example.com/ "Optional Title Here"
Both options will produce exactly the same HTML:
This is <a href="http://example.com/" title="Optional Title Here">an example</a>
Images

This translates into:
<img src="http://b2evolution.net/rsc/img/b2evolution8.png" alt="Alt text" title="Optional title" />
Emphasis
*single asterisks*
_single underscores_
double asterisks
double underscores
This translates into:
<em>single asterisks</em>
<em>single underscores</em>
<strong>double asterisks</strong>
<strong>double underscores</strong>
Note: when Phrase Emphasis is enabled and you need to write actual underscore characters (_) without being rendered according the syntax described above, you should precede them with a backslash (\), which is the escape character. i.e.: \_singleUnderscores\_ will be rendered as _singleUnderscores_
Priority Requirements for this Plugin
This plugin priority is set to 20 by default. Please note that this plugin could have issues when combined with other Text renderers and the following situations needs to be taken in care:
- Must be after Wiki Tables Plugin, because Markdown creates tags
<p>and<br>inside table structure and then Wiki Tables plugin can not build the broken tables structure. - Must be before Gmcode Plugin, because GM Code brakes down
h2code by creating<tt>from##tt##. So when these two plugins are enabled the second code does not work. - Must be before Autolinks Plugin, because Auto Links replaces all text "http://mydomain.com" with links, and it breaks the link code of Markdown plugin.
For a more details about the markdown syntax, please visit: http://daringfireball.net/projects/markdown/syntax, but remember that not all the features shown there are supported by this plugin.
5 comments
Comment from: mgsolipa

@Keith Thanks for the report. Maybe you should disable the Phrase Emphasis parameter described above meanwhile a solution for this issue is found.
Comment from: mgsolipa

@Keith my latest comment wasn’t precise enough. Please read the note added above (at the end of the Emphasis section). In order to make your URL to be rendered correctly, you should write it in this way: http://en.wikipedia.org/wiki/Lynx\_(web\_browser)
Comment from: mightokondriac
When using the Wiki Markdown feature of “double brackets” on either side of a CamelCase word -to create a wiki page on the fly: It works perfectly except it does not pass the name or the url. I can see it in the link in the address bar, its parsing the slug perfectly but its just not getting to the fields on the post form.
mk-
Comment from: mgsolipa

@mightokondriac as long as I know, this plugin has not such a feature like what you mentioned. Maybe you’re talking about the Wiki Links Plugin (http://plugins.b2evolution.net/wiki-links).
Aren’t you?



One bug I’ve noticed is with underscores in URLs. For example, Markdown will convert:
http://en.wikipedia.org/wiki/Lynx_(web_browser)
to:
http://en.wikipedia.org/wiki/Lynx(webbrowser)