2 amoun Oct 11, 2018 12:55




latest version and default blog skin

Edited whilst you replied.
You mean 6.10.3 and ?? which type of blog (skin) ??
Could you also show the url of the site and explain where you want the icons?
A full screen shot would help explain and allow us to see the problem in it's setting.

If you go to http://unveiled.info/blog/index.php/sample/ you will see two sets of icons on the 'home page'
and two in the top right on the sample page http://unveiled.info/blog/index.php/sample/sample-post
Where are you having problems?
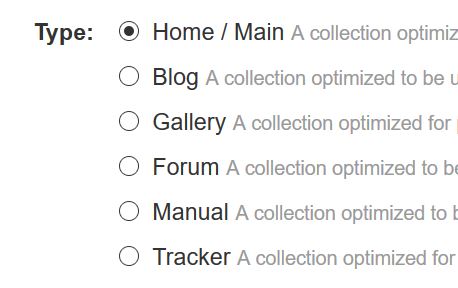
Which of these types are you using?


the site is on my machine not reachable to others, the skin is the default blog (the second selection in your image).
i added from user settings a new social link but i don't know how add the correct icon to it, plus the fourth icon of the new social link appear wrongly aligned and I don't know why (probably a bug in the code or because it doesn't have a proper icon).
the social link are added via widget menu into "Page Top" of the collection via the widget "My social link", but changing its position don't change the result, the new social link appear in this way, if I remove it and add an already existent social link like g+, Pinterest, etc. all work but with the social link added by me no.
at the moment I can't provide a screenshot I'm from mobile device.

Ok I've change my type and have the same as you, 1 icon is displaced as in your original image so will play around and get back.

a) When I changed the URL of the fifth link the None to one of my sites the odd blank mis-aligned icon disappeared.
b) By selecting one of the predefined options it reappeared inline
c) Adding further icons only works with pre-exisiting selections in the Link #: option, but any URL can be entered and both must have a entry to show an icon.
Haven't come across the misplaced one since a)
See also http://forums.b2evolution.net/new-images-for-free-social-links-widget#c111461

sorry for long time to replay, my e-mail provider service tagged the mail like spam XD.
yes I know how and where add a new free social link type but I don't know how add the icon for the new social link.
if I need to code isn't a problem but where I need to put the hand?
into the social link widget file I haven't found anything that can be used like a start point for add new icon for new social link.


Yes, I had read it, but I was a bit 'displaced as installing the .eot file on Windows appeared to me a normal font while I thought it was a font made especially for the icons.
looking with the fonts map of Windows I found the icons towards the end of the map, but also wanting/being to add a custom icon to the font escapes me how to use it for my purpose.

Maybe I'm missing something in your request. Are you are restricting yourself to an eot font?
<a class="myicon1" href="thesiteyouwanttolink.to"> <img src"theicon.ext" alt=""></a>looking with the fonts map of Windows I found the icons towards the end of the map, but also wanting/being to add a custom icon to the font escapes me how to use it for my purpose.
Why add a custom icon to the eot fonts? If you have a custom icon link directly to it? It doesn't look like a b2evo problem though.

because is very user friendly the dashboard of b2e, anyway I found how to use the icon, but the fontawesome version used on b2e is very old or limited because include a very few number of icons, with the new free version are included various extra icon and one of this is very similar to the logo that I should recreate.

Good but still I would like to know how and that you did get rid of the mis-alignment :)
and
could you direct me to the source of the new free version of fontAwesome
Thanks

the mis-alignment is a passenger problem, in the sense it is shown the icon not aligned because there is not an icon to align but when you set an icon this is correctly aligned.
now for the social link added to me I set a generic icon from current version of FontAwesome used in b2e.
for the stand alone version of free FA you can find it in its official site (the pro version have an huge amount of extra icons but 60$ year... T_T) but it require probably some changes in b2e for replace the current version used.
I edit the post with direct link to free FA when I'm from PC if you don't find it.
in this page you can download the stand-alone FA free version (and go to the how-to for upgrade from old version... but i think that it require an huge ammount of work):
https://fontawesome.com/how-to-use/on-the-web/setup/getting-started?using=web-fonts-with-css

Thanks for the link
I just added the link
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.4.1/css/all.css" integrity="sha384-5sAR7xN1Nv6T6+dT2mhtzEpVJvfS3NScPQTrOxhwjIuvcA67KV2R5Jz6kr4abQsz" crossorigin="anonymous">
to my header
and called the fonts, <span class="fas fa-ghost">OK</span>
Could you please let us know the b2evo version you are using and the skin?
Could you also show the url of the site and explain where you want the icons?
A full screen shot would help explain and allow us to see the problem in it's setting.